شروع کار با index.php
همانگونه که قول داده بودیم در این جلسه کار با فایل index.php را شروع خواهیم کرد که شامل ۳ درس از این سری آموزشی ساخت پوسته ی وردپرس نیز خواهد شد . اگر شما درسهای اول و دوم را نخوانده اید و تازه کار نیز هستید ، برای اینکه سرنخی دست تان بیاید ، همین الان از مطلب اول شروع کرده و به جلو حرکت کنید.

حال وقت آن رسیده است که خواندن محض را رها کرده و بصورت عملی دست به ساخت پوسته ی وردپرس بزنید . در این درس ، شما دست هایتان به کدهای وردپرس کمی آشنا خواهد شد. قبل از شروع درس باید حتماً یک وبلاگ وردپرس ، بروی رایانه تان نصب کنید (نه بصورت آنلاین ، بلکه آفلاین زیرا بسیار آسانتر است بویژه برای ما ایرانیان) که در این باره در جلسه ی اول توضیح دادیم.
بعلت طولانی شدن صفحه به ادامه مطلب مراجعه کنید.
● مرحله ی اول: باز و فعال کردن برنامه ی Xampp
به فولدر اصلی این برنامه بروید. My Computer > xampp و یا C:xampp (یا هر جای دیگری که این برنامه را نصب کرده اید.)
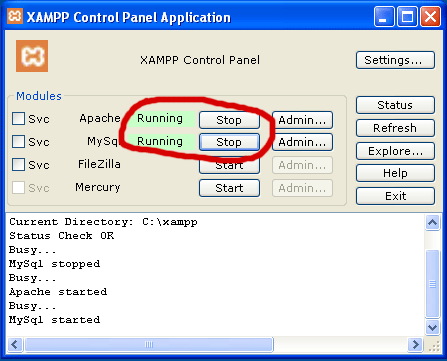
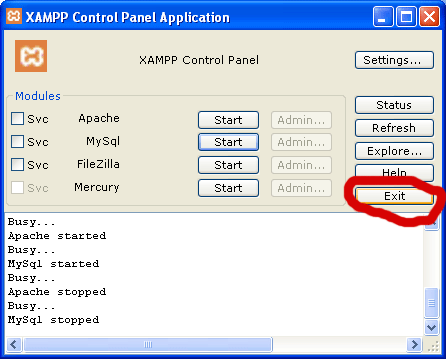
بروی xampp-control.exe کلیک کنید . پنجره ای با حالت pop up باز خواهد شد. آپاچی (Apache) و Mysql را اجرا کنید. برای اینکار شکل برنامه باید مانند تصویر زیر شده باشد:

حال موتور آپاچی و MySql روشن شده و آماده برای کار هستند. برنامه را کوچک کنید.
● مرحله ی دوم : ساخت یک فولدر برای پوسته
به بخش پوسته های وردپرس بروید ، یعنی آدرس زیر:
xampp/htdocs/wordpress/wp-content/themes
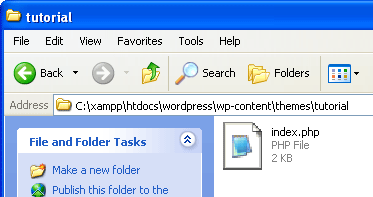
در این مکان فولدری بنام tutorial بسازید. به همین سادگی…
● مرحله ی سوم: ساخته فایل index.php و style.css
برنامه ی notepad یا هر ویرایشگر متن مورد علاقه ی خود را باز کنید.
فایل index.txt را دانلود کرده و هرآنچه داخل این فایل هست را کپی کرده و در برنامه ی notepad بچسبانید (paste کنید.)
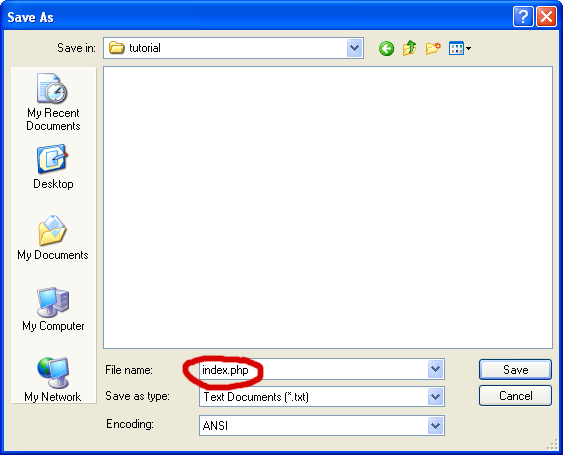
بعد از اینکار فایل notepad را درون پوشه ی tutorial بنام index.php ذخیره کنید.

دوباره ی یک notepad جدید باز کنید (باید کاملاً خالی باشد) . در همان حالت کاملاً خالی فایل notepad را با نام Style.css درون فولدر tutorial ذخیره کنید. حال پنجره های notepad را ببندید.
بعد از این اعمال شما درون این فولدر باید فایلهایی با نام های style.css و index.php داشته باشید.

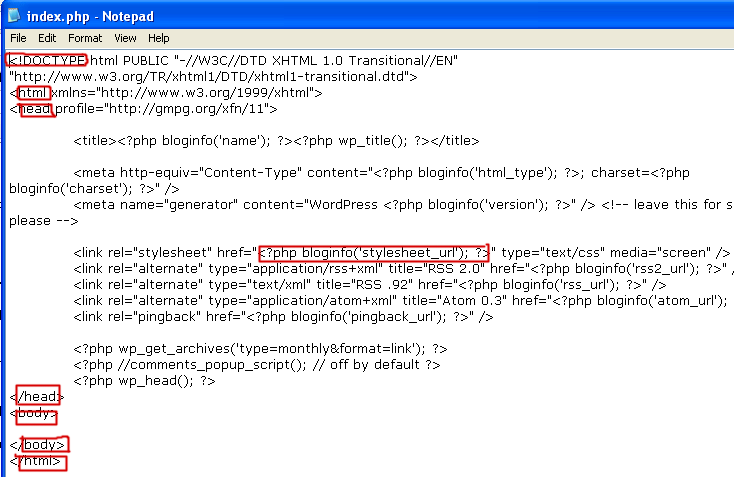
▫ توضیحات index.php :
بروی عکس زیر کلیک کنید تا آنرا بصورت کامل و بزرگ مشاهده کنید تا من برای شما قلمرو و ناحیه هر کد را شرح دهم. (برای بزرگ دیدن عکس بروی آن کلیک کنید.)
» Doctype – این عبارت نشان می دهد که شما از چه نوع کدی در پوسته تان استفاده کرده اید .فهم Doctype زیاد اهمیت ندارد . من خودم ویژگیهای Doctype را تعیین کردم ، بنابراین شما نیازی نیست که در این مورد زیاد فکر کنید.
» <html> – این تگ نشان می دهد که صفحه ی وب شما از کجا شروع می شود.
» <head> – این تگ به ما نشان می دهد که سر (head) صفحه ی وب ما از کجا شروع می شود. هر صفحه ی وبی شامل یک body و head می باشد. </head> تگ به شما نشان می دهد که تگ head کجا تمام می شود.
<?php bloginfo(’stylesheet_url’); ?> یک تابع (function) هست که صدا می زند یا فرا می خواند برای مکانی که فایل style.css در آن قرار دارد (البته در همان فولدر که در اینجا فولدر tutorial می شود) بنابراین پوسته ی ما می تواند به آن و یا هر استایل دیگری برای صفحه ی وب مان لینک بدهد . هرگاه کدی قرار بگیرد بین عبارت های <?php و ?> این قسمت از کد زبان PHP محسوب می گردد که با گروه دیگر کدهای من تفاوت دارد . در زبان php عبارت <?php نشان از شروع و عبارت?> نشان دهنده ی پایان کدهای پی اچ پی می باشد.
بنابراین :
» <?php – یعنی شروع کدهای php
» bloginfo(’stylesheet_url’) – صدا می زند برای مکانی که style.css قرار دارد.
» ; – صدا زدن یا فراخواندن برای Style.css را متوقف می کند . سی می کالون(;) یک راه برای بستن گروهی از کدهای php هست . بنابراین هرگاه که عبارت ; را مشاهده کردید ، بدانید که یک دستوری از پی اچ پی پایان یافته است.
» ?> – یعنی پایان کدهای php
توجه: دقت کنید که هرگاه عبارت ؟> بیاید ،یعنی کدهای PHP تمام شده است . در صورتی که اگر ; باید یعنی اینکه یک خط از دستورات PHP پایان یافته است. برای پایان دادن به هر دستور از PHP یک سی می کالون می آید در حالی که ؟> برای کل دستورها بکار می رود.
ادامه بدهید…
» <body> – این تگ نشان می دهد که بدنه ی اصلی صفحه ی وب ما از کجا شروع می شود. بدنه شامل هر چیزی می شود که ما بروی صفحه ی وب می بینم و می خوانم . شمایی که در حال خواندن این آموزش هستید یعنی در حال نگاه کردن به بدنه ی صفحه ی وب این صفحه هستید . تگ </body> هم نشان دهنده ی این است که بدنه صفحه ی وب پایان یافته است.(مشخص است دیگر)
» </html> – این تگ نشان دهنده ی این است که صفحه ی وب من تمام شده است و هیچ چیز دیگری بعد از آن نیست.
● مرحله ی چهارم : هر چیزی که داخل فایل style.txt هست را به درون فایل style.css که در فولدر tutorial قرار دارد ، کپی و پیست کنید و تغییرات را save نموده و صفحه را ببنید.
● مرحله ی پنجم : پوسته تان را منتشر کنید
برای اینکار یک مرورگر را باز کنید
درون آدرس بار مرورگرتان تایپ کنید عبارت :
http://localhost/wordpress/wp-admin
و سپس به داخل بخش مدیریت وردپرس بروید.
(wordpress که با رنگ قرمز مشخص شده است نشان دهنده ی این است که این عبارت فقط یک مثال است و بستگی دارد به نامی که شما برای فولدر وردپرس گذاشته اید.)
هنگامی که داخل بخش وردپرس شدید ، به بخش مدیریت پوسته ها بروید و پوسته ی Tutorial را فعال نمایید.
توجه کنید که پوسته ی شما هنوز هیچگونه عکس بند انگشتی (thumbnail) ندارد. و باکس آن خالی از عکس می باشد . عکس آن به صورت زیر باید باشد:

حال یک صفحه ی جدید در مرورگر باز کنید و بروید به آدرس http://localhost/wordpress . شما یک صفحه ی خالی را (blank page) خواهید دید . منظورم یک صفحه ی کاملاً خالی است. اگر صفحه ی باز شده کاملاً خالی نیست ، شما صفحه ی اشتباهی را گشوده اید و یا اشتباهی در کارتان بوده است.
توجه : wordpress که با رنگ قرمز مشخص شده است نشان دهنده ی این است که این عبارت فقط یک مثال است و بستگی دارد به نامی که شما برای فولدر وردپرس انتخاب کرده اید.
حال پوسته ی شما منتشر شده است. فکر کنم که برای این جلسه کافیست . در جلسه ی بعدی ، ما کار با header template را شروع خواهیم کرد.
فراموش نکنید که بخش کنترل Xampp را ببندید. برای اینکار بروی آیکون آن در بخش system tray دوبار کلیک کنید و Mysql و Apache را متوقف کنید ، سپس بروی Exit کلیک نمایید.
مانند عکس زیر:

منتظر درس بعدی از این سری باشید.













سلام فایل index.txt را نمی توانم دانلود کنم. چرا؟
نباید مشکلی داشته باش
بروی لینک راست کلیک کنید و بروی save as target کلیک کنید
سلام.
ببخشید؛سوالم رو به اشتباه تو درس قبلی پرسیدم .مجبور شدم دوباره تو این صفحه تکرار کنم.
فایل index.txt دانلود نمیشه.وقتی روش کلیک میکنم یه صفحه خالی باز میشه و وقتی از save target as استفاده میکنم کل صفحه save میشه.لطفا راهنماییم کنین خیلی لازمش دارم.
با عرض خسته نباشید، من تمام کارایی که گفتید رو انجام دادم ولی وقتی http://localhost/wordpress رو وارد می کنم با صفحه خالی روبرو نمی شم. خودم فکر می کنم بخاطر اینه که پوسته ی tutorial رو از داخل مدیریت وردپرس فعال نکردم. راستش توی قسمت مدیریت وردپرس ، هر چی گشتم نفهمیدم چه جوری می تونم این کارو بکنم.! ممنون می شم اگر یه خرده توضیح بدید.
سلام
خسته نباشید
من تازه این آموزش رو دیدم و شروع کردم و از شما سپاسگذارم.
آقا مهدی من تو قسمت رفتن به مدیریت وردپرس مشکل دارم!یعنی نمیدونم تو فایل wp-config چی باید بنویسم
اگه میشه توضیح بدین و یا اینکه فایل wp-config رو خودتون ویرایش کرده و برام میل کنین.
ممنون میشم اگه زودتر این کار رو بکنین.
با تشکر
چرا ج<اب نمیدین؟
سلام
در بخش مدیریت پوسته سایت رو نشون نمیده مشکل چی ؟
آقا به جای اینا چی باید وارد کنم؟
/** The name of the database for WordPress */
define(‘DB_NAME’, ‘putyourdbnamehere’);
/** MySQL database username */
define(‘DB_USER’, ‘usernamehere’);
/** MySQL database password */
define(‘DB_PASSWORD’, ‘yourpasswordhere’);
/** MySQL hostname */
define(‘DB_HOST’, ‘localhost’);
لطفا جواب بدین!!!
اطلاعات دیتابیس رو وارد کنید. برای کسب اطلاعات بیشتر به انجمن وردپرس مراجعه کنید
سلام من نمی دونم چجوری باید محتوای فایل های index.txt و style.txt رو دریافت کنم.
کجا باید برم؟ لینکی من نمی بینم …
سلام
متاسفانه فایل index.txt دانلود نمیشه ممنون میشم مشکل دانلود را حل بفرمایید
سلام.تا اینجا خیلی عالی بوده.
فقط یک سوال داشتم : اون قسمتی که گفته بودین {برنامه ی notepad یا هر ویرایشگر متن مورد علاقه ی خود را باز کنید.
فایل index.txt را دانلود کرده و هرآنچه داخل این فایل هست را کپی کرده و در برنامه ی notepad بچسبانید (paste کنید.)} من وقتی روی index.txt واسه دانلود میزنم یه صفحه ی جدید باز میشه ولی سفید هست . باید از کجا دانلودش کنم؟
با سلام
تست کردم مشکلی نبود. دوباره امتحان کنید…
سلام در مورد دوست بالا اقا پویا گفتند کد نشون نمیده برای من هم همینطوری بود اما رو یک مرورگر دیگه تست کردم کد نشون داد از مرورگرهای دیگه استفاده کنید مشکلتون برطرف میشه
http://www.p30help.ir/other/wp-learn-theme/3/index.txt
با یک مرورگر دیگه امتحان کنید احتمالاً مشکلتون حل میشه
سلام ممنون از درستون
من xampp را نصب کردم منظورتون از اینکه ورد پرس روش نصب بشه چیه؟من خودم وردپرس را در hdocs کپی کردم ولی برای مراحل بعد یعنی مدیریت به مشکل برخوردم
اپراچ برام busy میده لطفا راهنماییم کنید
very nice
your server is best
<font color=red>best site</font>
%۳Cfont+color%3Dred%3Ebest+site%3C%2Ffont%3E
در مراحل بعدی باید به آدرس زیر برید
http://localhost/phpmyadmin
در این آدرس بالا می تونید دیتابیس بسازید
و سپس باید دیتابیس ساخته شده رو به وردپرستون متصل کنید
داداااااااااااا
این فایل index.txt رو از کجا بیاریم؟
سلام با سپاس از وقتی که میگذارید
فایل index.php رو نمیشه دانلود کرد،یعنی وقتی روش کلیک میکنم هیچی نشوون نمیده!!