در درس قبل آموختید که چگونه فایل index.php را برای مدیریت بهتر به فایلهای جداگانه ای تقسیم کنید، در این درس نیز قصد داریم تا همین عمل را برای بخش های دیگری انجام دهیم. که در اصطلاح به این فایلها Sub Template می گویند. اگر بیاد داشته باشید در جلسه ی قبل فایلهای index.php را به سه فایل header.php و sidebar.php و footer.php مجزا کردیم تا مدیریت آنها ساده تر باشد. در این جلسه این عمل را بصورت پیشرفته تری انجام خواهیم داد.

برای ادامه درس به ادامه مطلب مراجعه کنید…
هماگونه که گفته شده در این درس نیز قصد تقسیم کردن فایل index.php را داریم ولی با پیش زمینه ی درس قبل اینکار بسیار ساده تر خواهد بود.
• مرحله ی اول:
در این مرحله می خواهیم که صفحه ای برای بخش آرشیو بسازیم. پس برای اینکار مراحل زیر را انجام دهید.
» یک فایل بنام archive.php بسازید
» تمامی کدهای موجود در فایل index.php را کپی کرده و داخل فایل archive.php بچسبانید.
» در داخل فایل archive.php تابع the_content را به the_excerpt تغییر دهید.
» حال دوباره فایل archive.php را save کنید.
همانطور که از نام فایل archive.php مشخص است این فایل برای نحوه ی نشان دادن صفحه ی آرشیو وبلاگ بکار می رود. و البته ما در اینجا این صفحه را دقیقاً مانند صفحه ی اصلی سایت طراحی کردیم بغیر از یک تغییر کوچک که در آن بوجود آوردیم. حال برای فهم بیشتر بروی یکی از آرشیو های قدیمی وبلاگ خود کلیک کنید تا تغییرات را متوجه شوید.
بله درست است در صفحه ی آرشیو شما تنها خلاصه از هر مطلب را مشاهده می کنید نه کل مطلب را. عبارت the_excerpt بجای کد the_content باعث این عمل می شود.
◊ اما چرا اینکار را انجام دادیم؟
ما این عمل را برای محافظت در برابر جریمه ی گوگل انجام دادیم. چون اگر مطلبی هم در آرشیو و هم در صفحه ی اصلی سایت باشد، گوگل این مطالب را تکراری تلقی می کند و ممکن است که وبلاگ شما را جریمه کند و از رتبه ی وبلاگ شما کاسته شود.
نکته: اگر شما مایلید که صفحه ی دسته های (Category) وبلاگ تان نیز با صفحه ی اصلی سایت شما متفاوت باشد، یک فایل بنام category.php ساخته و آنرا آنطور که مایلید تنظیم کنید.
• مرحله ی دوم:
» یک فایل بنام search.php بسازید.
» هر آنچه که در فایل archive.php وجود دارد را کپی کرده و درون فایل search.php بچسبانید.
» تغییرات را save کنید.
با انجام این عمل تمامی نتایج جستجوی وبلاگ نیز بصورت گلچین نمایش داده خواهید بود.
◊ حال شاید این سوال برای شما پیش آید که اگر فایل search.php یا archive.php وجود نداشت، صفحه ی جستجوی وبلاگ یا بخش آرشیو وبلاگ چگونه نمایش داده می شد؟
باید در جواب گفت که اگر فایلهای search.php یا archive.php وجود نداشته باشند، آنگاه وردپرس بصورت هوشمندانه نحوه ی نمایش تمامی این صفحات را از فایل index.php می گیرد.
• مرحله ی سوم:
» دو فایل با نام های page.php و single.php بسازید.
» تمامی کدهای موجود در فایل index.php را درون فایلهای single.php و page.php کپی کنید. (الان باید فایلهای Page و single مانند هم باشند.)
» تغییرات را در فایل page و single ثبت کرده و فایل index.php و فایل single.php را ببیندید.
• مرحله ی چهارم:
فایل page.php در مورد نحوه ی نمایش برگه های وبلاگ شما وارد عمل می شود. حال برای بهتر شدن آن مراحل زیر را پی بگیرید.
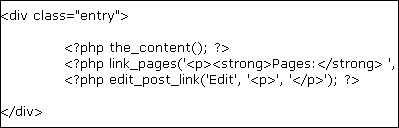
۱- در فایل page.php در زیر کد <?php the_content(); ?> کدهای زیر را تایپ کنید:
<?php link_pages(’<p><strong>Pages:</strong> ‘, ‘</p>’, ‘number’); ?><?php edit_post_link(’Edit’, ‘<p>’, ‘</p>’); ?>
۲- کدهای postmetadata از page.php پاک کنید. چون اطلاعات postmetadata در برگه های وردپرس بی معنی هستند.

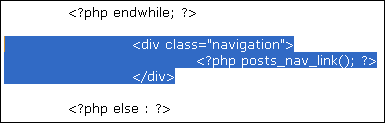
۳- کدهای posts_nav_link() یا navigation را نیز در فایل page.php پاک کنید.

◊ چه اتفاقی افتاده است؟
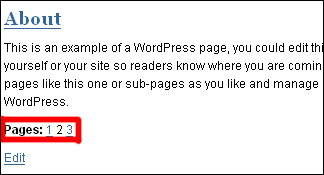
کد خط اول که تایپ کردیم برای نمایش تعداد صفحات یک برگه می باشد.

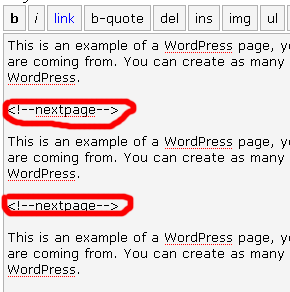
که ظاهر آن برای مجزا کردن در حالت ویرایش وردپرس به مانند عکس زیر می باشد:

البته این امکان هنگامی استفاده می شود که شما یک برگه خیلی طولانی داشته باشید و بخواهید که مطلب مورد نظر خود را در چندین صفحه نشان دهید.
دومین خط تایپ شده به مدیر وبلاگ یک لینک بنام Edit می دهد تا در صورت تمایل بتوانید با کلیک بروی آن به بخش مدیریت وردپرس رفته و مستقیماً متن مورد نظر خود را ویرایش کند. در حقیقت این دکمه برای سهولت دسترسی به ویرایش برگه ها می باشد.
تغییرات را ثبت کرده و فایل page.php را ببیندید.
• مرحله ی پنجم:
اما تنها یک فایل دیگر مانده و آن هم single.php است. فایل single.php مربوط به نحوه ی نمایش صفحه ی اصلی مطالب است یعنی زمانی که شما بروی لینک ادامه مطلب کلیک می کنید و صفحه ی اصلی مطلب گشوده می شود و در آن صفحه قادر هستید که کامنت نیز بگذارید. (شما الان که در حال خواندن این مطلب هستید دقیقاً درون صفحه ی single.php قرار دارید.)
۱- درون فایل single.php در پایین کد <?php the_content() ?> کد زیر را تایپ کنید:
<?php link_pages(’<p><strong>Pages:</strong> ‘, ‘</p>’, ‘number’); ?>
بله ، این کد همان خط از کدهایی برای لینک های صفحات می باشد. این کد نیز دقیقاً برای صفحه بندی پست ها بکار می رود.
۲- در بخش postmetadata، تابع <?php comments_popup_link(); ?> و همچنین تگ <br /> قبل از آن را پاک کنید. ولی کل بخش postmetadata را پاک نکنید. و دلیل پاک شدن تگ br نیز این است که یک فاصله ی اضافی را بوجود می آورد که اضافی است.
دلیل اینکه شما تابع تعداد نظرات را پاک می کنید این است که این تابع در بخش single دیگر کار نمی کند بنابراین استفاده ای نخواهد شد، پس بهتر است که در فایل single.php پاک شود.
۳- بجای کد <?php posts_nav_link(); ?> عبارت زیر جایگزین کنید:
<?php previous_post_link(’« %link’) ?> <?php next_post_link(’ %link »’) ?>
در صفحه ی اصلی، صفحه ی آرشیو، صفحه ی دسته ها و صفحه ی جستجو ، شما از تابع posts_nav_link() استفاده می کنید تا لینک های Next page و Previous page را صدا بزنید. اما برای صفحه ی single چون لینک های Next page و Previous page وجود ندارند. شما از تابع های previous_post_link() و next_post_link() استفاده کردید تا لینک پست های بعدی و قبلی را صدا بزنید.
تغییرات را در فایل single.php ثبت کنید و آنها را در مروگر مشاهده کنید.
◊ خلاصه درس:
» شما ۴ فایل با نام های archive.php و search.php و page.php و single.php ساختید.
» فایلهای archive.php و search.php دقیقاً یکسان هستند.
» بخش های اضافی را از فایل page.php حذف کردیم.
» بخش های اضافی را از فایل single.php حذف کردیم.











سلام آقا مهدی
سایت فوق العاده ای دارین من که بسیار از مطالب شما استفاده می کنم.
من قصد راه اندازی یک سایت با وردپرس دارم و در حال انتخاب پوسته مناسب هستم.سایتی پیدا کردم که از پوستش خوشم اومد و میخوام دقیقا سایتی با موضوع این سایت پیاده سازی کنم.لطفا منو راهنمایی کنید :
آیا باید خودم از روی پوسته این سایت با راهنمای شما بشینم قالبو از اول طراحی کنم و یا اینکه میشه قالبو یه جوری از این سایت گرفت ؟؟؟
آدرس سایت: http://wpthemeland.com
باتشکر :)
من با همین آموزشها یه قالب نصفه نیمه ساختم که بد هم نشده …
قالبی که دارم با فایرفاکس خوبه ولی روی IE مشکل داره …
مشکلو اینجا مطرح کردم ، لینک دانلود قالبو اسکرین شاتا هم هست میتونید ببینید …
http://forum.wp-persian.com/topic/5185?replies=3
خلاصه HELP …
آقا یک پست هم راجب نرم افزار Artisteer بزن اگر کرکشم گیر بیاری خیلی عالی میشه
شرمنده من اینقدر سوال میکنم
اگر میشه توضیح بدید که چه طوری میشه بدون افزونه فروشگاه ساز یک فروشگاه ساخت؟؟؟
با تشکر
حامد جان، والا بعید می دونم که این سایت این پوسته رو به صورت عمومی عرضه کنه…
پیشنهاد می کنم که خودتون این سایت رو طراحی کنید تا هم دستتون گرم بشه هم از پوسته ی خودتت لذت ببری….
امین جون مطلب زیر رو بخون کارت رو راه میندازی….
http://version17.com/1388/03/04/conditional-css
والا حامد جان این بحث مدل های مختلفی پیدا می کنه یکیش ساختن فروشگاه از طریق ساخت پوسته هست که دوباره پیچیده میشه و باید بلد باشید که چطوری اون رو بسازید و همین طراحی این جور سایتی چند مدل مختلف میشه باز که مثلاً از طریق جی کورری بسازی یا بطور معمولی…..خلاصه باید یکم دستت به پوسته گرم شده باشه که بتونی اینطور پوسته ای رو طراحی کنی…
سلام آقا مهدی
واقأ ممنون از درسهای خوبت
من یه پوسته ساختم ولی نمی دونم چجوری می تونم آپلودش کنم تا روی وبلاگم قرار بگیره
لطفأ کمکم کن .
منتظرت هستم
ممنونم ازت
سبز باشی
یا علی
والا بعید می دونم که بشه بروی وردپرس دات کام قالب آپلود کرد…
قالب برای وردپرس شخصی هست….
ولی اگه می خواهید که بروی وردپرس شخصی آپلود کنید باید به کمک یه برنامه ی اف تی پی فولدر پوسته رو توی فولدر Themes وردپرس بریزید…
سلام
بازم ممنون که جواب دادی .
یعنی من نمی تونم شخصأ برای وبلاگ خودم پوسته بسازم ؟
یا مثلأ عکس زمینه وبلاگمو تغییر بدم ؟
من برنامه Xampp را دارم و استفاده می کنم . منتظر راهنمایی شما هستم.
امیدوارم موفق باشی و سبز
یا علی
اهورا جان تا اونجایی که من اطلاع دارم … فقط فایل style.css رو میشه در وردپرس دات کام تغییر داد که فکر کنم بشه با اون حداقل عکسها رو عوض کرد…
با تشکر از آموزشهای فوق العاده شما
لطفا ادامه بدید
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۲۰) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۲۰) […]
می خواستم بدونم چطور میشه یه قالب ووردپرس که با فرمت زیپ از سایت های دانلود قالب دانلود کردیم رو توی وبلاگمون بذاریم. ممنونم.
سامان جان باید قالب رو از حالت زیپ خارج کنی و بعدش بروی هاستت آپلود کنی..
ولی این امکان بروی وردپرس شخصی قابل استفاده است…