در دومین درس از سری آموزشی ساخت پوسته ی وردپرس بازهم به توضیح و معرفی برخی دیگر از مفاهیم می پردازیم .و از جلسه ی بعد به طور رسمی کار با فایل index.php را شروع خواهیم کرد. اگر شما درس اول از این سری را نخوانده اید ، این بخش را ادامه ندهید و در ابتدا درس اول را مطالعه کنید ، در غیر این صورت برخی از کلمات و توضیحات گفته شده در این بخش برای شما نا آشنا خواهند بود.

در این درس قصد داریم تا با ساختار template files و templates در صفحه بیشتر آشنا شویم. درس امروز ما کوتاه است.
بعلت طولانی شدن صفحه ، بقیه ی پست را در ادامه ی مطلب آوردم.
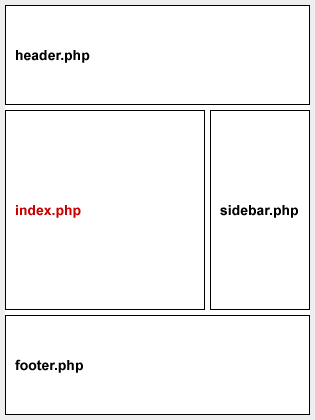
بیاد داشته باشید که هر صفحه ای از وبلاگ شما از چندین template files تشکیل شده است ، مانند عکس زیر که یک مثال است:

در مثال بالا ، صفحه ی مورد نظر از چهار template files تشکیل شده است که عبارتند از:
header ، index ، sidebar و footer
» و اما Header Template File چیست؟
عنوان وبلاگ شما (blog’s title) و توضیحات وبلاگ تان (description) در این فایل قرار می گیرد. معمولاً Header Template File در تمامی صفحات وبلاگ به یک صورت و بدون تغییر باقی می ماند.

» حال Index Template File چیست؟
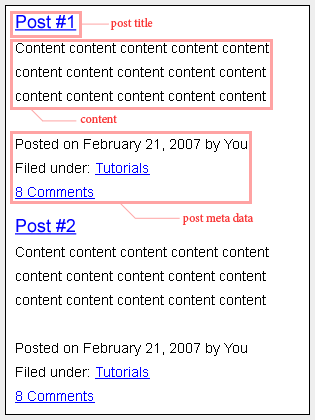
این فایل یکی از مهمترین بخش ها محسوب می گردد و شامل عنوان مطالبتان (post title) ، محتوای مطالبتان (content) (مانند نوشته و عکس هر post) و اطلاعات هر پست (post meta data) (مانند اسم نویسنده ی مطالب ، تاریخ انتشار ، زیر دسته ، تعداد نظرات و ..) می شود.

» Sidebar Template File چیست؟
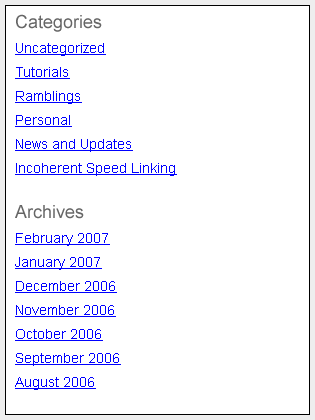
توسط این بخش ، برگه ها (Page links listing) ، دسته ها (Category) ، آرشیو (archive links listing) ، پیوندها (blogroll listing) و…. وبلاگتان کنترل می شود . (در مثال گفته شده سایدبار (sidebar) شما در سمت راست قرار گرفته دارد ، در حالی که این تنها یک مثال است ، سایدبار شما هر جایی می تواند باشد.)
توجه : ابزارک ها (Widgets) شما نیز توسط Sidebar Template File کنترل می شوند.

» و در آخر Footer Template File چیست؟
این template file شبیه بخش header.php و یا همان Header Template File می باشد. فوتر (Footer) معمولاً از صفحه ای به صفحه ی دیگر ثابت می ماند . شما هر چیزی را می توانید در این فایل قرار دهید ، اما معمولاً داخل این فایل اطلاعات کپی رایت نوشته می شود.
![]()
حالا به من اجازه دهید تا توضیح بدهم که چرا فایل index.php در عکس بالا با رنگ قرمز مشخص شده است . در مثال بالا index.php با رنگ قرمز مشخش شده است تا به شما نشان دهد که این قسمت یک بخش متغیر است و به هر صفحه از وبلاگ شما بستگی دارد.پس باید متوجه شده باشید که بخشهای Footer ، Header و sidebar که با رنگ سیاه مشخص شده اند معمولاً قسمتهای ثابتی هستند.
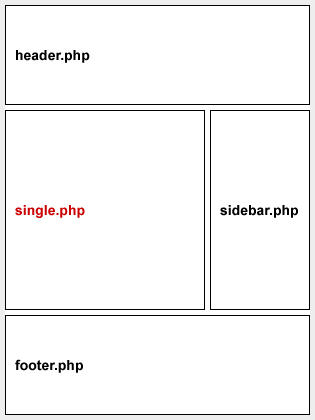
اگر شما به داخل صفحات تنهای سایت خود بروید (single post) چهار template files خواهید داشت ، شامل : header، single ، sidebar و footer
اما اگر نمی دانید که صفحات تنها (single) چه هستند باید بگویم ، همان صفحاتی که ادامه ی مطلب در آن نوشته می شود، برای مثال شما که همین الان در حال خواندن این مطلب هستید در یک صفحه ی تنها (single) قرار دارید . در صفحات تنها امکان نظر گذاشتن نیز وجود دارد.

درس کوتاه امروز ما به پایان رسید . سری آموزشی ساخت پوسته ی وردپرس را دنبال کنید.











ممنون، درس دوم کوتاه بود اما مفید.
کوتاهی درسها برای این هست که همه چیز در مغز جا باز کنه و در درس پنجم کسی دیگه خسته نشه D:
بسیار بسیار ممنونم از این سری مطالبتون دارم کلی استفاده میکنم
واقعا زحمت کشیدید
خسته نباشید
هرچند خود شما نیاز به این آموزشهای ندارید و به اندازه ی کافی بلدید….. ولی باز لطف دارید….
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۲) […]