حلقه ها (Loop)
در این درس به آموزش نحوه ی آوردن بخش ورودی های وبلاگ یا همان پست های وبلاگ تان خواهیم پرداخت. دوباره مجبورم قبل از شروع درس، این نکته را بگویم که اگر این سری آموزشی وردپرس را از ابتدا دنبال نکرده اید، حتما از طریق این لینک این کار را انجام دهید….
امیدوارم که این کار را کرده باشید. بگذریم…..
بیشتر بدانید: اگر کمی با PHP کار کرده باشید مطمئناً با حلقه ها آشنا هستید. حلقه ها یکی از اجزای مهم در برنامه نویسی می باشند. بوسیله ی حلقه ها قادر هستید تا یک فرمان را به اندازه ای که مایلید، تکرار کنید. روشهای مختلفی برای ایجاد حلقه وجود دارد، که البته در بحث امروز ما نمی گنجد. ما در این درس به کمک حلقه ها ورودی های سایت یا پست های سایت را وارد صفحه کنیم، اگر کمی فکر کنید، متوجه خواهید شد که حلقه ای که استفاده خواهیم کرد برای کجا و چه استفاده خواهد شد.

تا اینجای کار، ما به شما موارد زیر را درس داده ایم:
۰ قوانین ، ساختار ، و سلسله مراتب در پوسته های وردپرس.
۰ هر صفحه ای از چه چیز تشکیل شده است.
۰ چگونه پوسته ی را نصب کنیم.
۰ چگونه عنوان وبلاگمان را صدا بزنیم و سپس از آن یک لینک بسازیم.
۰ چگونه توضیحات وبلاگ را صدا بزنیم و header را از اجزای دیگر مجزا کنیم.
چون صفحه طولانی می شود برای شروع درس و آشنایی بیشتر با حلقه ها به ادامه مطلب مراجعه کنید…
همانطور که می دانید ، باید ابتدا برنامه ی Xampp را راهاندازی کنید. فولدر tutorial را در بخش پوسته های وردپرس بگشایید، یک مرورگر وب باز کنید و آدرس http://localhost/wordpress را در آن تایپ کنید، و در آخر فایل index.php را در notepad هم باز کنید.
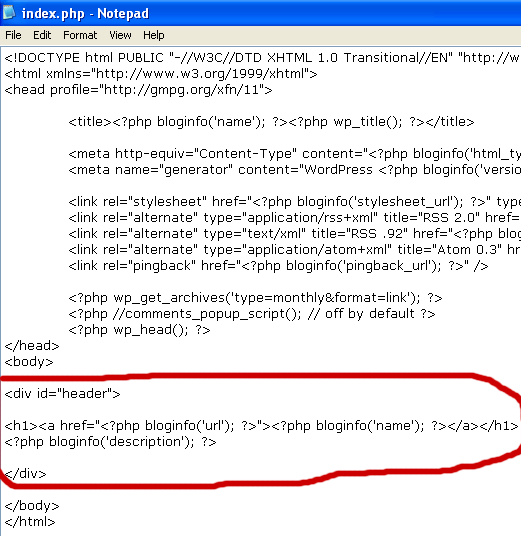
آنچه در جلسات قبل انجام داده ایم را می توانید در عکس زیر مشاهده کنید.

بیاد داشته باشید، هر کدی را تایپ کنید و هیچ چیز را کپی نکنید.
● مرحله ی اول:
یک تگ div (باکس پنهان) را زیر ناحیه header اضافه کنید و به id آن مقدار “container” را نسبت دهید، مانند زیر:
<div id=”container”>
</div>
این div برای چه هست؟ این تگ برای این هست که محتوای اصلی و یا همان پست های سایت را از هر چیز دیگری، که بعد از آن می آید، جدا کند. چیزهایی مانند Footer و Sidebar
● مرحله ی دوم:
کد زیر را بین تگ باکس مخفی ای که مقدار id آن container هست، اضافه کنید. کد های زیر را بطور دقیق وارد کنید. اگر هرگونه ایرادی را مشاهده کردید، دوباره کدهایتان را چک کنید:
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?>
<?php endwhile; ?>
<?php endif; ?>
از این مرحله، مفاهیم برایتان آسانتر خواهد بود، تا متوجه شوید که کد نوشته شده چه اعمالی را انجام خواهند داد.
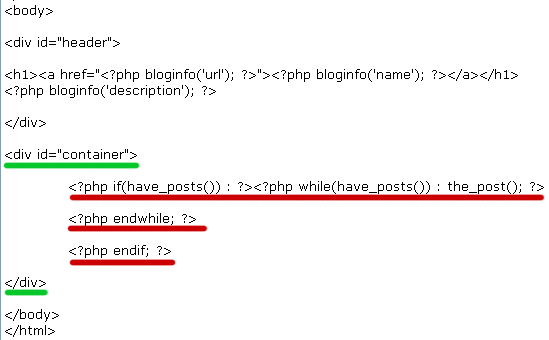
آنچه که شما تایپ کردید، یک حلقه (The Loop) در وردپرس هست. قبل از اینکه این کدها را شرح بدهم. شما باید چیزی شبیه به عکس زیر داشته باشید:

توجه کنید که خطوط درون باکس مخفی یا همان div را تو رفته تر نسبت به خطهای دیگر تایپ کرده ام. این کار را برای سازماندهی و تشخص دادن بهتر انجام دادم. اینکه شما فقط کدها را تایپ کنید، کافی نیست، شما باید این کدها را مدیریت کنید تا بتوانید آنها را آسانتر تشخیص بدهید. با اینکار بعدها، شما می دانید که جای هر کدی در کجاست و در کجا شروع و تمام می شود و کدهای مربوطه، در کدام قسمت قرار دارند. من برای جلو آوردن هر کدی از دکمه TAB بجای Spacebar استفاده کردم. بعدها که صفحه ی شما پر از کد شد، قدر اینکار را خواهید دانست.
◊ چه چیز اتفاق افتاد؟
» if(have_posts()) – یک عبارت شرطی است و چک می کند که شما آیا پستی دارید یا خیر؟ در حقیقت این کد را می توان اینگونه خواند: «اگر پستی وجود داشت اجرا کن…»
» while(have_posts()) – این کد همان حلقه ی مورد نظر ماست و معنی آن می شود: «تا زمانی که پستی وجود داشت، the_post() را اجرا کن».
» the_post() – پست ها را برای نشان دادن صدا می زند.
» endwhile; – همان قانون اول است – این عبارت حلقه ی while() را می بندد.
» endif; – شرط if() را می بندد.(قانون اول)
توجه: لازم نیست تمام کدهایی را که بازکرده ام، حتماً در آخر ببندیم بعضی از کدها از دو بخش ساخته نشده اند. برخی کدها می توانند خودشان، خودشان را ببندند، مثل: have_posts() یا the_post(); . کمی که با این مباحث بیشتر آشنا شوید، به راحتی می توانید بفهمید که چه کدی نیاز به بسته شدن دارد، و چه کدی نیازمند این عمل نیست.
● مرحله سوم:
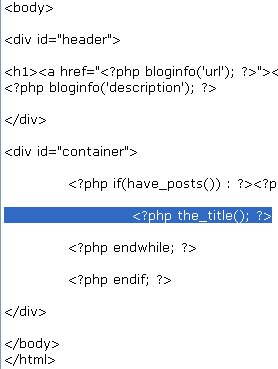
در درس قبلی، شما یاد گرفتید که چطور عنوان وبلاگتان (blog’s title) را بوسیله ی bloginfo(’name’) صدا بزنید. حالا، باید برایتان آسانتر باشد که چگونه عنوان پست ها (post titles) را صدا بزند. برای اینکار در بین حلقه ها (The Loop) عبارت <?php the_title(); ?> را بعد از the_post(); ?> و قبل از <?php endwhile; ?> تایپ کنید. مانند زیر:

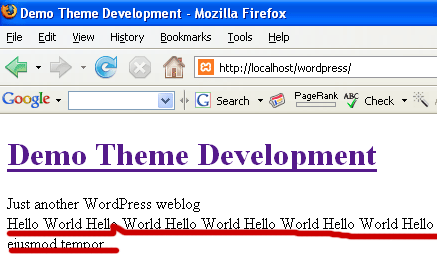
تغییرات را در فایل index.php ثبت کنید، مرورگرتا را refresh نمایید. شما باید عنوان hello World را در زیر توضیحات وبلاگتان مشاهده کنید. البته در حالت پیش فرض، وبلاگ شما تنها یک پست دارد. البته شما می توانید چندین پست را خودتان به وردپرس اضافه کنید، تا چند عنوان مختلف را مشاهده کنید. برای مثال من خودم چندین پست به وردپرس اضافه کرده ام و چون عنوان پست ها را همگی hello world گذاشته ام، شما یک خط طولانی شامل عبارت های hello world را مشاهده خواهید کرد.

● مرحله چهارم:
الان عنوان پستهای شما قابل رویت است ولی امکان لینک ندارند. برای فعال کردن آدرس و یا لینک عنوان پست ها باید….. بیاد بیاورید که چگونه لینک را برای عنوان وبلاگ، فعال کردیم. دقیقاً مانند همان روش، تگ <a href=”#”> و </a> را بدور کد <?php the_title(); ?>اضافه می کنیم
فایل index.php را save کنید و سپس صفحه را refresh نمایید. حالا عنوان پست های شما همگی حالت لینک دارند، اما لینک ها به هیچ جای خاصی نمی روند. برای اینکه برای هر پست آدرس درستی را به هر لینک بدهیم، باید عبارت the_permalink() را بجای # قرار دهیم. مانند عکس زیر:
<a href=”<?php the_permalink(); ?>“><?php the_title(); ?></a>
the_permalink() یک تابع از php است، که آدرس یا مکان هر پست را صدا می زند. صفحه را save کنید و سپس صفحه ی مرورگر را refresh نمایید . نشانگر موس را بروی یکی از عنوانهای Hello World برده و به Stutus bar نگاه کنید. خواهید دید که در Status bar آدرس مطلب شما را نشان داده خواهد شد، مانند عکس زیر:
![]()
اگر شما بیشتر از یک پست داشته باشید، خواهید دید که هر لینکی به یک پست مجزا یا صفحه ی مجزا می رود. اما، عنوان های پست ما، در یک خط هستند، برای مجزا کردن آنها، تگهای <h2> و </h2> بدور کد لینکتان اضافه کنید. یعنی:
<h2><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h2>
بیاد بیاورید H1 را که ما برای عنوان وبلاگمان استفاه کردیم. این heading صفحه ی وب شما هست. حالا لینک های مطالب شما sub-headings هستند. الان باید تمام لینک پست های شما در خطوط خودشان باشند. فایل index.php را save کرده و مرورگر را refersh کنید تا تغییرات برایتان نمایان شود.

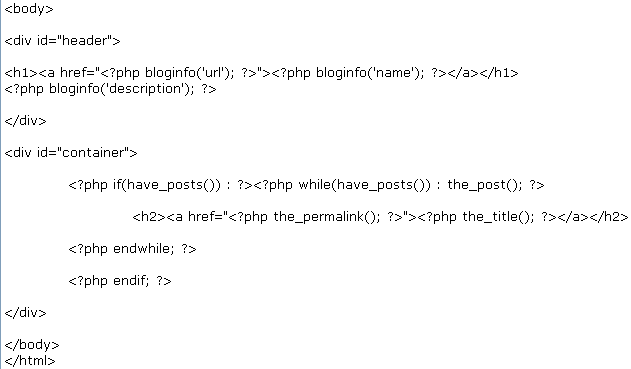
در پایان باید صفحه ی کد شما به شکل زیر باشد:
خوب درس ما به پایان رسید.
توجه: اگر شما خوب منظور من را متوجه نشده اید. باید چندین پست مختلف به وردپرس تان اضافه کنید(مهم نیست که محتوای آن چه باشد) تا پوسته تان به درستی آزمایش شود. برای اینکار به بخش مدیریت وردپرس خود رفته و در زیر مجموعه ی نوشتن، چندین پست اضافه کنید. پیشنهاد می کنم تا عنوان هر پست را منحصر به فرد گذاشته تا کمتر دچار سردرگمی شوید.
با آموزشهای بعدی از سری آموزشی ساخت پوسته ی وردپرس با ما همراه باشید. تا بعد…..












سلام واقعا عکس های جالبی گذاشته بودی ممنون استفاده کردم.
سلام خدمت شما و تشکر بابت آموزش های عالی شما من توی این آموزش در این بخش به مشکل برخورده ام
من تا نوشتن حلقه loop پیش رفتم کد نوشته شده را در پایین میبینید
http://img.majidonline.com/pic/176505/1.JPG
ولی وقتی صفخه را روفرش کردم ایرور زیر بوجود آمد
http://img.majidonline.com/pic/176506/2.JPG
در ضمن در مورد فراخوانی عنوان باید آن را کجا وارد کنم یک خط پایین تر یا در ادامه
باید عبارت
را وارد کنم؟
منتظر جواب شما در همین بخش هستم با تشکر
دوست من توجه کنید که عبارت while(have_post رو درست ننوشتید و یک حرف s را باید به post اضافه کنید ، در حقیقت باید عبارت شما باشد :
have_posts
در مورد عنوان باید خدمت شما عرض کنم که اصلاً در php یا html اهمتی ندارد که شما عبارت را جلوی یک عبارت دیگر یا پایین آن وارد کنید، این پایین آوردنها فقط برای آسانی فهم است. فقط باید توجه کنید که عبارت مورد نظر شما باید داخل حلقه و شرط مورد نظر باشد.
به تصاویر نگاه کنید و از روی آنها کار کنید.
موفق باشید.
سلام به شما دوست عزیز
باید بگم واقعا خشته نباشید،می دونم که برای نوشت این آموزش ها وقت زیادی گداشتید و مطمئن باشید که به درد خیلی ها خورده لا اقل تا حالا منو سر کارم نگه داشته
من از شما تقاضای کمک دارم،با استفاده از آموزش های شما تونستم کلی از کار ها رو انجام بدم خصوصا در استایل کردن اما تو کد گذاری مشکل دارم . هر گاری میکنم می ریزه به هم
اگه امکان داشته باشه یه سر به وب من بزنید و منو راهنمایی کنید
یا خدا
خرسند جان بهترین روش این هست که یکسری پوسته هایی که ساخته شده رو نگاه کنی تا بفهمی که نحوه ی درست ساخت یک پوسته چطوری هست…
سلام
بالاخره قالبم رو ساختم اما یک مشکل دارم
من تو قالبم هیچ تیبلی بکار نبردم و کلا دایو هستش
اما قالب تو ie وسط قرار نمیگیره ولی تو opera و fire fox وسط هستش
شما میدونید من باید چیکار کنم
سلام
ضمن تشکر از جنابعالی بابت این اموزش عملی و خوب من وقتی دستور رو کی مینویسم در اون خط اشکال میگیره ولی وقتی پی اچ پی اش رو پاکمیکنم اشکال نمیگیره مشکل چیه؟ ضمنن احتمال داره از نوتپد باشه چون من از ++ استفاده میکنم
مشکل حل شد
بازم ممنون
میخواستم بدونم شما دیگه چه آموزش میدید
سلام و ممنون به خاطر سایت خوبتون
من یه شمکل دارم که تا به حال کسی نتونسته کمکم کنه و اینه با چه دستور PHP می تونم منوی طراحی شده با DHTML را به وردپرس معرفی کنم اگه این مشکل را حل بفرمایید خیلی ممنون میشم آرزوی موفقیت
سلام دوست عزیز
من چند روزه که این آموزش رو پیدا کردم
واقعا خوب آموزش میدین و تا اینجا کامل یاد گرفتم و امیدوارم همینطور بقیه آموزش ها خوب باشه
اگه آموزش پی اچ پی رو هم به این خوبی نوشتین یا قبلا نوشته باشین حتما ما رو هم باخبر کنین