فوتر و تقسیم بندی فایل index
درس امروز ما کوتاه خواهد بود و در آن به نحوه ی ایجاد فوتر و مهم تر از آن تقسیم بندی فایل index.php به چندین فایل کوچکتر(برای مدیریت بهتر) خواهیم پرداخت. البته این مجزا کردن باعث نمی شود که فایل index.php اهمیت خود را از دست بدهد.

برای شروع درس به ادامه مطلب مراجعه کنید….
برای شروع کار Xampp, Firefox, index.php, style.css را باز کنید.
• مرحله اول:
۱۰ پیکسل فاصله (padding) از بالا به باکس مخفی footer بدهید. بعد از این همه درس باید اینکار را خودتان بتوانید انجام دهید. بنابراین کد را به شما نمی دهم، خود شما باید اینکار ساده را انجام دهید.
• مرحله دوم:
به تمام تگهای P داخل باکس مخفی footer یک ارتفاع خط (line-height) هجده پیکسلی بدهید. به شما یک کمک می کنم، سلکتور مورد نظر برای تگهای پاراگراف درون div فوتر #footer p{} می باشد. (شما امروز خودتان باید این ارتفاع خط را به این سلکتور بدهید.)
• مرحله سوم:
» یک فایل جدید بنام header.php بسازید. مطمئن شوید که نوع یا پسوند فایل php باشد نه یک فایل Document معمولی.
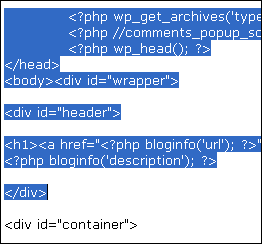
» درون فایل index.php ، از تگ پایانی باکس مخفی header شروع کنید به انتخاب کردن و تا هر آنچه که در بالای آن قرار دارد را select کنید. بعد از انتخاب کردن تمامی خطوط، آنها را cut کرده و درون فایل header.php بچسبانید یا همان paste کنید.


حال می توانید فایل header.php من را برای فهم بیشتر دانلود کنید.
• مرحله چهارم:
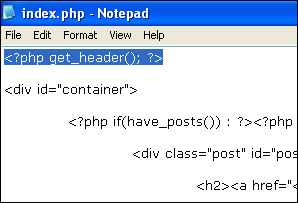
شما باید به فایل Index.php بفهمانید که از این به بعد باید کدهای قبلی (کدهای مربوط به هدر) را از داخل فایل header.php بخواند. برای اینکار خط زیر را در ابتدای فایل index.php در عوض کدهای قبلی بنویسید:
<?php get_header(); ?>

کد بالا یک تابع داخل سیستم وردپرس است که به طور ویژه کدهای داخل فایل header.php را درون فایل index.php می خواند. در حقیقت کد بالا کد طولانی <?php include (TEMPLATEPATH . ‘/header.php’); ?> را برای شما خلاصه می کند.
تغییرات را save کرده و مرورگر خود را refresh کنید. شما نباید هیچ تغییری را مشاهده کنید. اگر پوسته ی شما شکسته به نظر برسد یا ایرادی داشته باشد در هنگام انتقال کدها حتماً شما اشتباهی انجام داده اید.
• مرحله ی پنجم:
» مرحله ی پنجم نیز تقریباً مانند مراحل قبل است، منتها اینبار برای فایل sidebar.php انجام خواهیم داد.
» از شروع باکس مخفی sidebar تا پایان آن باکس، کدها را انتخاب، cut و درون فایل sidebar.php بچسبانید.
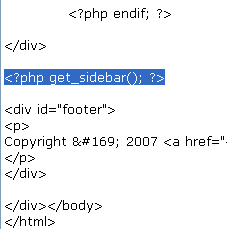
» سپس، در داخل فایل index.php بجای کدهای برداشته شده کد <?php get_sidebar(); ?> را تایپ کنید.
» تغییرات را save کرده و مرورگرتان را refresh کنید. دوباره شما نباید تغییری را مشاهده کنید.
» الان فایل sidebar.php من را می توانید برای فهم بیشتر دانلود کنید.

• مرحله ی ششم:
» همین مراحل بالا را برای فایل footer.php نیز انجام دهید.
» در داخل فایل index.php بجای کدهای برداشته شده کد <?php get_footer(); ?> را تایپ کنید.
» فایل footer.php من را می توانید برای فهم بیشتر دانلود کنید.

◊ بررسی کردن مراحل:
» شما ۳ فایل جدید با نام های header.php و sidebar.php و footer.php بوجود آوردید.
» شما با ۳ تابع جدید آشنا شدید. تابع های get_header() و get_sidebar() و get_footer().
» شما در پایان این درس می توانید به فایلهای من نگاهی بیاندازید: index, style, header, sidebar, footer . تا اگر به ایرادی برخوردید از آنها کمک بگیرید.
درس امروز کوتاه بود، چیزی به پایان دروس نمانده است… صبور باشید…….











آموزش های بسیار فوق العاده ای است. تشکرات فراوان!
با سلام جالب و آموزنده بود .
خوشحال میشم با شما تبادل لینک داشته باشم
موفق باشید
عزیز آموزشهات عالیه.
ولی یه ندایی بده ببینیم این آموزشها به این زودی تموم میشه یا قسمت نوه و نتیجه هامون میشه؟
ممنون بابت زحمتی که میکشی…
دیگه آبمون نکن علی جون
قول می دم که حداکثر تلاشم رو بکنم که بزودی تمام بشه ولی چه کنم که الان یه مشکلی دارم که تمام وقتمو گرفته….
سلام شرمنده مزاحم می شم . حیف که دیر با شما آشنا شدم وگر نه …
اخه می دونین من اموزش های تنت ( tenet.ir ) رو تموم کردم و یه پوسته نصفه نیمه ساختم ولی خبنه طرحی داره فقط کد نوشتم .
به سیاوش هم گفتم که حالا نوبت پیشرفته کردن آموزشه ، از شما هم می خوام که بعد از تموم شدن این اموزش آموزش های پیشرفته رو هم بگین ممنون از زحماتتون
*پیشرفته : یعنی مثلا گذاشتن عکس توی هدر و سایدبار طراحی و زیباسازی اصلی سایت و …
ممنون
چشم علیرضا جان….
سلام
شما سایت بسیار مفرح و پر محتوایی دارید درصورت تمایل به تبادل لینک با سایت ما (که آمار و ترافیک خوبیم داره)هستید نام ما را با نام ** WOWعکسارووو ببینWOW**
لینک کنید ودرقسمت نظرات سایت به اطلاع دهید تا کمتر از ۵ ساعت شما رو با نام دلخواهتون لینک کنیم. آدرس ما:www.axbarun.com
باتشکر عکس بارون
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۹) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۹) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۹) […]
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۹) […]
سلام
یک سوال داشتم
برای اینکه لینک دوستان نمایش داده بشه باید از این کد استفاده کرد:
درسته؟
وقتی من این کد رو وارد میکنم بالای لینک دوستانم مینویسه پیوند ها
اگه من نخوام این نوشته پیوند ها نیاد و فقط لینک ها رو نمایش بده چه کنم؟
محمد جان، والا این کدهایی که شما فرستادید برای من قابل نمایش نیست….
لطفاً بزنید، ممنونم…
سلام مهدی جان منم یه دوست به “اسم مهدی راد” دارم منتها فرقش اینه که اون یاد میگیره؛ یاد نمیده!
یه سوال داشتم این تگ ها ul ,li رو می تونیم به کلی از بین ببریم؟ مزاحم میشن در ضمن مرورگرها تفاهم ندارند تو این دوتگ مثلا به جای li از br استفاده کرد؟
اگه باهاشون مدارا کنید، مشکلی پیش نمیاد
امکان حذفشون هست، ولی این یعنی اینکه یک امکان بسیار مفید رو از خودتون بگیرید
به هر حال بمن بجای حذفشون پیشنهاد می کنم تا نحوه کار باهشون رو یاد بگیرید
بازم سلام:
با عرض پوزش ……..
مهدی عزیز من هر وقت اون تگ های header و sidebar و footer یا تگ های include را به کار می برم نمی دونم چرا خود به خود ازwrapper حاشیه ایجاد می شه این مشکل رو هرجا گفتم متاسفانه هر کدوم یه راهی گفتند که نتیجه نداد تو انجمن هم مطرح کردم نتونستند جواب مناسب بدند اینه که دست به یقه استاد شدیم میشه جوابشو بگید تورو خدا دیگه نحوه کارشو بلد نیستم از پس تگ ul و li اومدم ولی ازپس این نمی تونم بیام بالاخره هرچی باشه ماهم اینجا درسمونو پیش شما یاد گرفتیم یه نگاهی به قالب شاگردت بکن ومشکلشو حل کن ممنون نوکرتیم.
اینجا آپلود کردم قالب رو ومشکلش رو تو یه عکس گذاشتمmoshkel.jpg:
http://s1.picofile.com/file/6468207242/zx.zip.html
با سلام
سعی کن در فایل استایلت از css reset استفاده کنی که اگه تو اینترنت بگردی زیاد پیدا می کنی
همچنین حواست دو تا تگ تو هم ادغام نشده باشه (مراجعه به درس یک)