کار با Header Template
اگر با این سایت همراه بوده اید، حتماً مطلع هستید که مدتی پیش سری آموزشی ساخت پوسته ی برای وردپرس را شروع کردیم ، حال در این پست چهارمین بخش از این سری آموزشی را به شما یاد خواهیم داد. باز لازم است تا این جلمات تکراری را به کار ببرم، که اگر شما دروس قبل را مطالعه نکرده اید، همین جا دست نگه داشته و از طریق این لینک اولین درس را خوانده و بعد از این، با ما همراه شوید. فرصت زیاد است.

در جلسه ی قبل، من به شما نشان دادم که چگونه در بخش کنترل برنامه Xampp ، آپاچی و MySQL را فعال کنید. پوسته تان را نصب نمایید، و در آخر شما را کمی با PHP آشنا کردیم. امروز ما با PHP ادامه داده و به شما یاد خواهیم داد که چگونه عنوان وبلاگتان (blog’s title) را صدا بزنید یا فراخوانی کنید.
بعلت طولانی شدن صفحه برای خواندن پست به ادامه مطلب مراجعه کنید.
نکته مهم: بیاد داشته باشید ، هر کدی را تایپ کنید، و از انجام کپی و پیست پرهیز نمایید. این مسئله باعث می شود تا هر آنچه را که فرا گرفته اید، در خاطرتان بماند.
خوب درس را شروع می کنیم:
● مرحله اول:
از طریق کنترل برنامه ی Xampp، آپاچی و MySQL را فعال کنید. سپس، فولدر پوسته هایتان را که در آدرس زیر:
xampp/htdocs/wordpress/wp-content/themes/tutorial قرار دارند را باز کنید. شما هم اکنون باید ۲ فایلی که جلسه ی قبل ساخته اید را مشاهده کنید. فایلهای index.php و Style.css

فایلهای index.php و style.css باید با فایلهای index.txt و style.txt پر شده باشند(یعنی باید محتویات داخل آنها یکی باشد).
● مرحله دوم:
– یک پنجره از مرورگر وب باز کنید. سپس به آدرس http://localhost/wordpress بروید . شما باید یک صفحه ی خالی مشاهده کنید ، چون شما یک پوسته ی خالی را در جلسه ی قبل نصب کردید.
(wordpress که با رنگ قرمز مشخص شده است نشان دهنده ی این است که این عبارت فقط یک مثال است و بستگی دارد به نامی که شما برای فولدر وردپرس انتخاب کرده اید).
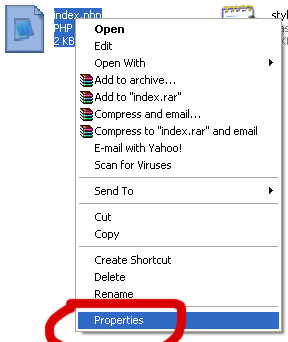
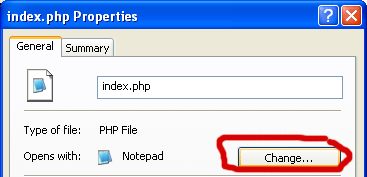
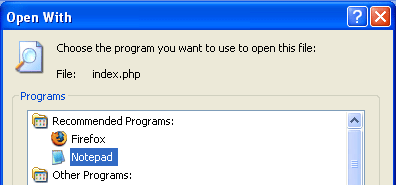
– به فولدر پوسته هایتان باز گردید و فایل index.php در notepad باز کنید. برای اینکار بروی Index.php راست کلیک کرده ، properties را انتخاب نموده و بروی change کلیک کنید ، سپس notepad یا ویرایشگر متن دلخواه تان را انتخاب کنید. من به شخصه notepad را انتخاب کردم . در آخر نیز بروی ok کلیک کنید.



تا اینجا، شما، فولدر پوسته هایتان، یک مرورگر وب و فایل index.php را (با notepad) باز کرده اید.
![]()
● مرحله ی سوم:
شما باید به محتویات داخل فایل index.php دقت کنید. حال برای شروع:
عبارت <?php bloginfo(’name’); ?> را در بین تگ های <body> و </body> تایپ کنید و تغییرات را save نمایید.


سپس بازگردید به صفحه ی مرورگر وب تان و آن صفحه را Refresh کنید(بوسیله ی دکمه ی F5 هم می توانید اینکار را انجام دهید). شما باید عنوان وبلاگتان را مشاهده کنید. عنوان وبلاگ من این هست : Demo Theme Development

◊ حال توضیح و آنچه اتفاق افتاده است؟
شما یک خط از کدهای PHP را درون فایل index.php و درون تگهای body از صفحه ی وب تان اضافه کردید. این یک خط اطلاعات وبلاگتان را صدا می زند. در حقیقت دستور bloginfo() وظیفه ی صدا زدن و یا فراخوانی اطلاعات وبلاگ شما را دارد و از آنجایی که داخل پرانتز مقدار “name“ را وارد کرده ایم ، پس این دستور صرفاً نام وبلاگتان را صدا می زند.
نکته۱: نامی که شما بعنوان عنوان وبلاگتان قرار دادید، در بخش مدیریت وردپرس قابل تنظیم و تغییر است.
نکته۲: چون bloginfo() یک دستور PHP هست بنابراین باید بین عبارت <?php و ?> قرار گیرد.
» <?php – شروع کدهای php
» bloginfo(’name’) – اطلاعات وبلاگتان را فراخوانی می کند البته در اینجا عنوان وبلاگتان، فراخوانی می شود.
» ; – سیمی کولون صدا زدن(فراخوانی) اطلاعات وبلاگ را متوقف می کند.
» ?> – پایان کدهای php
درصورتی که شما هرگونه تغییری در فایل index.php ایجاد کردید، آنرا save کنید و در آخر هم صفحه ی مرورگر وب را refresh کنید تا تغییرات را مشاهده نمایید.
● مرحله چهارم:
اگر دقت کرده باشید عنوان وبلاگتان(blog’s title) قابل دیدن است، ولی قدرت لینک ندارد، یعنی قادر نیستم که بروی عنوان وبلاگ کلیک کنیم تا به صفحه ی اول سایت برویم.
برای فعال کردن لینک نوشته عنوان وبلاگ، باید از یک تگ XHTML کمک بگیریم. برای اینکار به فایل index.php بروید.
تگهای <a href=”#”> و </a> را به همان خط اضافه کنید. خط جدید شما بایستی به صورت زیر در بیاید:
<a href=”#”><?php bloginfo(’name’); ?></a>
سپس به مروگرتان بازگردید و صفحه را refresh کنید. هم اکنون باید امکان لینک را برای عنوان وبلاگتان مشاهده کنید. جالب است نه….

حالا، یک لینک تشکیل داده اید، اما لینکی هست که به هیچ کجا نمی رود، زیرا بجای آدرس درست آن، از # استفاده کرده اید. از این پس اگر بخواهید برای عنوان وبلاگتان، یک لینک بسازید، این روش را بکار بگیرد. یعنی:
عبارت <?php bloginfo(’url’); ?> در بین نقل قول (‘ ‘) دستور href= قرار دهید.
تغییرات را save کنید، الان باید خطی مانند زیر را داشته باشید:
<a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a>
برگردید به مرورگر و صفحه را refresh کنید، وقتی که بروی عنوان سایت بروید، Status bar باید به شما آدرس http://localhost/wordpress را به شما نشان می دهد(دلیل اینکه WordPress با رنگ قرمز مشخص شده است را دیگر نمی گویم).

وقتی که بروی لینک مورد نظر ما یعنی همان عنوان وبلاگ کلیک کنید، شما به صفحه ی اول وبلاگ تان فرستاده خواهید شد.
از آنجایی که در صفحه ی اول قرار دارید با کلیک بروی عنوان وبلاگ نیز ، همان صفحه ی اول را مشاهده خواهید کرد. اما بدانید که یک تفاوت عظیم بین این دو عبارت # و http://localhost/wordpress وجود دارد. شما با این نکات، در درس های بعدی بیشتر آشنا خواهید شد.
◊ حال توضیح و آنچه اتفاق افتاده است؟
شما عنوان وبلاگتان را داخل یک لینک فعال کردید و به صفحه ی اول تان یا همان صفحه ی خانگی وبلاگتان لینک دادید:
» bloginfo(’url’)– اطلاعات وبلاگ شما را فراخوانی می کند. مخصوصاً در اینجا که آدرس یا URL صفحه ی اصلی تان را فراخوانی می کند.
» <a> – یک تگ از XHTML هست برای لینکدار کردن یک عبارت مخصوص (عبارتی که بین تگ های <a> و </a> قرار می گیرد)
» </a> – تگی است که امکان لینک دار شدن یک نوشته را می بندد . در صورت عدم استفاده از این تگ ، صفحه ی وب شما نمی داند که نوشته ای که لینکدار کرده اید کجا پایان می یابد و در این صورت یک لینک بزرگ خواهیم داشت، یعنی تمام نوشته های وبلاگ به یک آدرس لینک دار خواهند شد. همچنین قانون اول را بیاد بیاورد، هرچیزی را که باز کرده اید، باید ببندید.
» href=“” – این عبارت مخفف کلمه ی hypertext value هست. هر چیزی که در بین علامت نقل قول (” “) این دستور بعنوان مقدار قرار بگیرید، آدرس لینک ما خواهد بود.
توجه: شاید از خودتان بپرسید که چرا بجای عبارت bloginfo(’url’) ، آدرس http://localhost/wordpress را بعنوان مقدار href=” “ قرار ندادیم. دلیلش کاملاً واضح است، بدین خاطر که در صورتی که شما http://localhost/wordpress را بعنوان مقدار قرار دهید ، حتی اگر این پوسته بروی یک وب سایت قرار بگیرد. هنگامی که بروی عنوان وبلاگ آن سایت برویم ، بجای آوردن آدرس صفحه ی اصلی آن سایت، آدرس http://localhost/wordpress را به ما خواهد داد.
حال از این توضیحات بگذریم، خط کد شما به صورت زیر باید باشد:
<a href=”<?php bloginfo(’url’); ?>”><?php bloginfo(’name’); ?></a>
یعنی: من با آوردن تگ <a> امکان لینک را آغاز کردم. سپس آدرس لینک را صفحه ی اصلی وبلاگم قرار دادم. برای اینکار من از تابع PHP یعنی bloginfo(’url’) استفاده کردم، تا آدرس و یا url وبلاگم را صدا بزنم. در آخر هم اسم لینک را با آوردن <?php bloginfo(’name’); همان عنوان وبلاگم قرار دادم. تگ لینک را نیز با عبارت </a> بستم.
شما امروز کمی با XHTML نیز آشنا شدید. خوب فکر کنم، برای درس امروزمان کافی باشد. اگر نگرانید که چرا اینقدر کند پیش می رویم باید بگویم که شما در ابتدای کار هستید و هنگامی که بیشتر آشنا شدید، سرعت درس مان نیز بیشتر خواهد شد.
با این سری آموزشی در جلسات بعد همراه باشید.











این پیج رنکی که این کنار گذاشتی مال کی هست؟ :lol: :lol:
ممنون منتظر بقیه قسمت ها هستم
خیلی خوبه ها اما خیلی کشش میدی !
بابا تابلو نکن ، ای بابا
اومدم برای گوگل رو بزنم دیدم خیلی تابلو هست ، بعدش گفتم برای مال یکی از همین سایتها رو بزنم :دی
فرزاد جان شما ، احتمالاً کمی آشنای هستی بنابراین مسلماً این مطالب کمی برای شما خسته کننده است ولی شخصی رو تصور کن که آشنایی با این مطالب نداره و یا خیلی کم داره که در این صورت مسلماً نمیشه همه چیز رو یکجا به او گفت.
با عرض ادب و احترام :razz:
به نظر من شما یک فرشته هستید و دوستتون دارم و از این همه لطف و وقتی که می گذارید کمال تشکر را دارم .منتظر ادامه مطالب آموزشی شما هستم.
پیروز باشی :mrgreen:
تورج جان ، خجالتمون نده ، خوشحالم که این مطالب مورد استفادت قرار گرفته
اخ جون من پیج رنک واقعیتونو دیدم مثل مال منه پس میشه تبادل لینک کنیم؟
مجتبی جان ، اون پیج رنکی که شما چک کردید برای دامین دات آی آر بود ، در حالی که شمارنده ی پیج رنک کنار سایت برای دامین دات کام هست ، که البته بخاطر وجود مشکلاتی در دسترس نیست. ولی نیازی نیست که بخاطر پیج رنک تبادل لینک بنکم ، ملاک من برای تبادل لینک اینها نیست. فقط ۲ پیشنهاد رو به شما می کنم ، یکی اینکه صبر کن تا سایتتون کمی پا بگیره ، بعد می بینی که تبادل لینک خیلی آسونتر میشه با سایر سایتها ، دوم اینکه مطالب سایتت رو برای عموم آزاد کن نه فقط برای افراد عضو . اینکار بسیار بسیار بازدید سایتت رو کم می کنه.
به هر حال موفق باشی . لینکت هم اضافه شد.
درود. از آموزشهایتان سپاسگزارم. من تمام مراحل گفته شده، تا بخش لینک دادن را مو به مو انجام دادم، ولی پیوندهایی که میگذارم، درست درنمی آیند. حتی برای اطمینان، دستورات شما را کپی-پیست هم کردم، ولی باز همان مشکل باقی مانده است.
مثلا وقتی دستور
را وارد میکنم، پیوند در مرورگر به این شکل درمیآید:
http://localhost/wordpress/%EF%BF%BD#%EF%BF%BD
یا
<a href=””>
بدین شکل در میآید:
http://localhost/wordpress/%EF%BF%BDWeb
در مضن، بنده از نگارش، ۲٫۷٫۱ فارسی شده و همان نرم افزاری که معرفی کردهاید، بهره میبرم.
سپاس.
موسی جان
این چیزی که شما برای من نوشته اید مانند اون چیزی نیست که من آموزش دادم
در حقیقت منظور شما رو متوجه نشدم
لطفاً یکبار دیگه این مطلب رو خوب خوب بخونید و سپس اجرا کنید..
موفق باشید.
ببخشید، کامنتم را اشتباهی ناقص فرستادم، منظورم دستورهای زیر بود:
مثلا وقتی دستور
< /a >را وارد میکنم، پیوند در مرورگر به این شکل درمیآید:
http://localhost/wordpress/%EF%BF%BD#%EF%BF%BD
یا
بدین شکل در میآید:
http://localhost/wordpress/%EF%BF%BDWeb
موسی جان منظور شما را متوجه شده ام
دلیل اینکه این کدهای شما نشان داده نمی شود این است که بخش نظرات وردپرس این کدها را بعنوان عملگر یا همان تگ می شناسد و بجای نشان دادن، درون صفحه اعمال می کند.
بگذریم
شما بجای علامت # کلمه داخل href کد زیر را قرار دهید:
همچنین بین تگهای باز و بسته ی a کد زیر را قرار دهید:
دقیقاً مانند آنچه که در درس گفته ام..
موفق باشید.
سلام.
احتمالا در نسخه جدید وردپرس url که به عنوان آرگومان در bloginfo به کار میرود خروجی بلاگ اینفو name را میدهد.
دقیقا تست کردم
the_permalink شاید راح حل خوبی باشد
۲- پیشنهاد میکنم بنویسید فایل را یونیکد ذخیره کنند
از زحماتی که برای این آموزش میکشید قدردانی و تشکر میکنم.
بسیار به گزینه ی خوبی اشاره کردید ، حتما در درسهای بعدی می گم که فایلها رو یونیکده ذخیره کنند.
ممنون ، بسیار آموزنده .
راستی !
href مخفف Hyperlink Reference ( استاندارد تبادل لینک ها ) است .
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۴) […]
میبخشید دوباره من یک مشکل دارم لینک من به این آدرس میره http://localhost/wordpress/%E2%80%9Dhttp://localhost/wordpress%E2%80%9D
میبخشید دوباره من یک مشکل دارم لینک من به این آدرس میره
http://localhost/wordpress/%E2%80%9Dhttp://localhost/wordpress%E2%80%9D
استاد مهدی در پست بالا یک دوست مثل اینکه مشکل شبیه به من داره اما کدهایی که شما گذاشتیدرامن نمیتونم ببینم اگه میشه این کدها یک بار بنویسید
حتماً در کدتون یک تابع رو دوبار تکرار کردید
با سلام: آقا نشستم پی یادگرفتن وردپرس، اما مشخص نکردید که style.txt کجاست که بردارم . الله وکیلی وقتم آنچنان هم ندارم لطفا سریعتر پاسخم را بدهید .
باتشکر
با سلام خدمت شما خسته نباشید، ممنون از این مباحث شاید قدیمی باشه پست ولی مشکل دارم
آقا این دوتا قایل رو ساختم و مثل کدهای شما رو توش کپی کردم اما وقتی از ادمین به بخش پوسته می ریم زده که “پوستههای زیر راهاندازی شدهاند ولی ناقص هستند. پوستهها باید یک شیوهنامه و یک قالب داشته باشند.”
همون پوسته tutorial مشکل چیه ؟
شیوه نامه یعنی چی ؟ نمیذاره قالب رو فعال کرد تا بقیه آموزش رو انجام بدم… :( لطفاً راهنمایی کنید
ممنون
دوست عزیز شما می بایست یک فایل بنام style.css درون شاخه اصلی قالب ساخته و در ابتدای اون یکسری اطلاعات مورد نیاز برای وردپرس رو وارد کنید
می تونید یک قالب وردپرس دانلود کنید و فایل style.css اون رو باز کنید تا چیزهایی که می گم رو مشاهده کنید
لینک بدرستی کار نمیکنه میخوام بدونم مشکلش چی تمام نظرات رو هم خوندم ولی نتیجه ای نداشت .
حتما جوابم رو بدید .
یا علی _
ببخشید نیازی نیست جواب مشکل را یافتم
مشکل از حالت ذخیره اش بود
یا علی _
سلام اقا با تشکر از مطالب اموزش خوبتون.
من الان درس چهار رو تا اخرش خوندم. فقط وقتی میخوام سایت رو از لوکال بیارم بالا. وردپرس خطای دیتابیس میده توی فایل wp-config.php چی باید بنویسم برای دیتابیس و یوزر و پسورد تا خطا نده.
بستگی به نوع برنامه ای که نصب کردید داره ولی عموماً باید نام دیتابیس و بجای یوزر root و بجای پسورد هیچی نمی گذارید
سلام. داشم آموزشتون رو مطالعه میکردم گفتم تشکری هم کرده باشم. مرسی خیلی عالی هست.
سلام . ممنون از آموزش خوبتون
منم مشکل آقای مسعود رو دارم . ولی باز هم حل نشد. نمیدونم چرا
منظورتون اینه که فایلstyle رو باید داخل پوشه ورد پرس بریزم؟ و ۱ style هم که همان style.txt هست در پوشه tutorial؟ باید در فایل ایندکس مسیر را tutorial/style.css بدهم در خطی که تابع php را معرفی کردید؟
ممنون می شم راهنمایی کنید
ممنون حل شد.حالا عنوان رو نشون نمیده.مشکل از کجاست؟