قالب دهی نظرات
خوب باید این خبر خوش را به شما بگویم، که بعد از مدتها این سری آموزشی به اتمام رسید. اولین پست این سری آموزشی در تاریخ ۰۳/۱۰/۱۳۸۷ نوشته شد و امروز یعنی در تاریخ ۲۶/۶/۱۳۸۸ این سری آموزشی به پایان می رسد، یعنی نزدیک به ۷ ماه این سری آموزشی که شامل ۲۱ جلسه بود، ادامه پیدا کرد. دوستان زیادی به من گفتند که این سری آموزشی را سریعتر ادامه بدهم، و باید الان به اینان گفت که این سری در نهایت به پایان رسید. با وجود تمام سختی ها و مشکلات، باید بگویم که خوشحالم که توانستم خدمتی هر چند کوچک به وردپرس کرده باشم…

شما تقریباً همه چیز را می دانید. و برای کامل کردن اطلاعات وردپرسی خود این سری آموزشی را نیز ادامه دهید. امروز شما نحوه ی زندگی بخشی به تمام وبلاگ ها را یعنی نحوه ی قرار دادن بخش نظرات را خواهید آموخت. در تصورات من، وبلاگی که در آن خواننده هایش مجاز نباشند که نظر بدهند، وبلاگ نیست. البته برای برخی، بخش نظرات آنچنان مهم نیست ولی برای من واقعاً تصور نبود نظرات هم سخت است.
برای خواندن بقیه ی درس ادامه مطلب را مطالعه کنید….
در ابتدا باید بگویم که روش ساختن بخش نظرات به دوشکل ممکن است، یک- حالت پیش فرض وردپرس، که با تایپ فقط یک خط کد امکانش میسر می شود. دو- روشی که ما نظرات را با نظر و سلیقه ی خود، درون فایلی بنام comments.php می نویسیم تا سبک نمایش را خودمان تعیین کنیم. که در این درس ما روش دوم را به شما می آموزیم.
البته شما باید بدانید:
» روش دوم یعنی تنظیم کردن قالب در فایل commnets.php راه آنچنان استانداردی نیست و بهتر است که از پیش فرض وردپرس استفاده شود.
» بیشتر طراحان وردپرس از الگو پیش فرض نظرات وردپرس استفاده می کنند.
» بعضی از طراحان از الگوی پیش فرض وردپرس صرف نظر می کنند چون حتماً آن نیازشان را براورده نمی کند.
» شما از ورژن اصلاح شده ی الگو پیش فرض نظرات من استفاده می کنید.
• مرحله ی اول:
» یک فایل جدید بنام comments.php بسازید
» کدهای داخل فایل comments.txt را به درون فایل comments.php کپی کنید.
» کدهای داخل فایل comments.php را save کنید.
• مرحله ی دوم:
» کدهای درون فایل comments-template-css را کپی کنید.
» این کدها را در پایین یا در زیر سلکتور #footer بچسبانید.
• مرحله ی سوم:
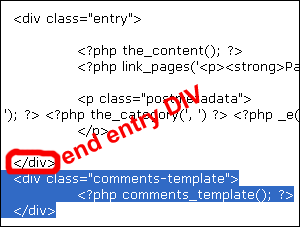
در فایل single.php، در زیر تگ باکس مخفی ای که مشخصه ی id آن entry است، کدهای زیر را تایپ کنید:
<div class=”comments-template”>
<?php comments_template(); ?>
</div>

تابع comments_template() بخش نظرات وبلاگ را صدا می زند. البته بخش جالب این تابع این است که اگر فایلی بنام comment.php وجود داشته باشد، الگوی نمایش بخش نظرات پوسته از این فایل گرفته می شود و اگر چنین فایلی وجود نداشته باشد، این تابع نحوه ی نمایش بخش نظرات را از بخش پیش فرض وردپرس می گیرد که البته امکانات آن ممکن است راضی کننده نباشد.
شما همچنین می توانید از تابع comments_template() در فایل page.php استفاده کنید، تا به بینندگان اجازه دهید تا امکان نظر دهی برای برگه های قالب شما نیز میسر باشد. اگر مایلید که اینکار را انجام دهید، دقیقاً همین مراحل را برای فایل page.php انجام دهید.
• مرحله ی چهارم:
خوب مراحل اصلی را انجام دادیم. این مرحله برای اعتبار نامه ی قالب است. یعنی با اینکار می توانید متوجه شوید که کدهای شما بی نقص هستند یا نه. البته اگر نتوانستید این اعتبار نامه را بگیرید خیلی دلسرد نشوید، چون گرفتن این اعتبار نامه آسان نیست. حال برای گرفتن اعتبار نامه مراحل زیر را انجام دهید:
» به آدرس View > Page Source یا Source بروید.
» تمامی این کدها را کپی کنید.
» به سایت validator بروید.
» تمامی این کدها را در بخش Direct Input بچسبانید و یا paste کنید.
» بروی دکمه ی check کلیک کنید.
برای مرجع بعدی (وقتی شما پوسته ی خودتان و بخش نظرات را طراحی کردید) از صفحات زیر نیز اعتبار سنجی کنید:
- Home page
- Archive pages
- Category pages
- Search result pages
- Pages (مثل: About)
- Single post با page
- Single post بدون بخش نظرات
- Single post با بخش نظرات
- Single post با پیغام باید برای نظر دادن حتماً وارد شوید
- Single post بدون محدودیتی برای نظر دادن
- Password protected single post با comments
◊ توضیحات بیشتر برای الگوی نظرات:
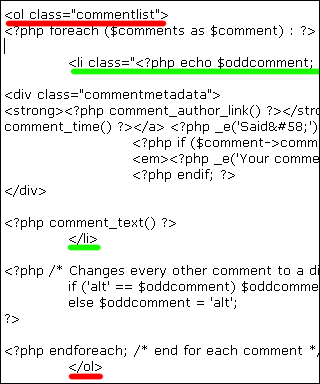
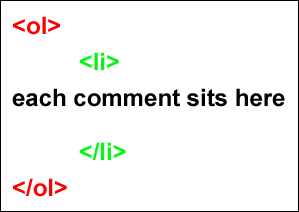
» الگوی نظرات اساساً یک لیستی با تگ ol می باشد. اگر چه این تگ با سایر تگهای این سبکی فرقی ندارد (مانند تگهای li) اما یک تفاوت کوچک دارد. تگ غیر ol هر آیتم را با یک نقطه از دیگری متمایز می کنند ولی تگ ol هر آیتم را با شماره از دیگری متمایز می کند. (اگر متوجه نشده اید، ناراحت نباشید، این خط در حقیقت تنها برای دادن اطلاعات بیشتر بود و در امتحان پایان ترم نمی آید.)
» در فایل single.php، شما تگ div با نام مشخصه ی آی دی comments-template بدور تابع comments_template() قرار داده اید. در حقیقت تگهای ol توسط تگ div محصور شده اند.
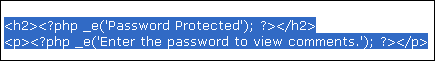
» وقتی شما مطلبی را با پسورد منتشر می کنید، بخش نظرات شما نیز همچنین بوسیله ی پسورد محافظت می شوند.

این کدهای عکس زیر هستند که لیست نظرات را می سازند:

و این آنچه که واقعاً منظور ماست در عکس زیر مشهود است:

تابع comment_text() محتوای نظر هر شخص را صدا می زند. مثلاً اگر من نظر داده باشم، که چطوری رفیق خیلی مطلبت باحال بود داداش… این نوشته دقیقاً توسط تابعی که گفته شد نمایش داده می شود.
من شرح کدها درون فایل Style را به خود شما واگذار می کنم . بر خلاف کدهای درون فایل comments.php شما واقعاً می توانید با کدهای CSS بدون ایجاد ایرادی بازی کنید تا به آنچه که نیاز دارید برسید.
خوب دوستان عزیز این سری آموزشی که درس مقدماتی نحوه ی ساخت پوسته بود به اتمام رسید. همانطور که گفته شد، در آینده می خواهم سری آموزشی جدیدی را با نام سوال و جواب وردپرسی راه بیاندازم بنابراین هر شخصی که سوالی در زمنیه ی وردپرس و طراحی آن دارد، می تواند سوال خود را برای من مطرح کند تا از این سری آموزشی جدید که طی پستهایی سوال آنها مطرح و جواب داده خواهد شد، هم خودتان و هم دیگران استفاده کنید.
البته یک درس متفرقه ی دیگر باقی مانده و آن نحوه ی فارسی سازی قالب های وردپرس است که به آن نیز خواهیم پرداخت…
از اینکه مدتی را در خدمت شما دوستان بودم، بسیار خوشحالم و امیدوارم که این سری آموزشی مورد توجه شما قرار گرفته باشد. موفق و سربلند باشید….
به زودی نسخه ی PDF این سری آموزشی را که شامل تمامی درسها است نیز منتشر می کنم تا راحت تر بتوانید استفاده کنید.











سلام داداش
آموزشت عالیه. من از اول تا آخرش خوندم.
به وبلاگ منم سر بزن مطالب خوبی توش نوشتم . در آینده هم قصد دارم یه آموزش ساخت قالب برای وبلاگ بنویسم البته اگه وقت بکنم و خدا بخواد.
موفق باشی.
دمت گرم پسر
خیلی وقت بود که می خواستم دوباره وارد دنیای CMS بشم (از ۸۳ تا الان کنار کذاشته بودم) ولی مجال این کار رو نداشتم . شاید باورت نشه ولی وقتی فایل PDF اموزش تمت رو امروز صبح ساعت ۹ از بچه ها گرفتم ، تا همین الان داشتم می خوندمش و تمومش کردم.
اموزشت بدون مشکل و قدم به قدم اجرا شد. اولین اموزش فارسی دیدم که بدون مشکل تونست کارمو راه بندازه. یادمه قدیم ترا اکثر اموزش ها مشکل داشت یا کامل نبود یا بعد چند روز کا نیمه تموم می موند و …
در هر حال خوشمان آمد ، امیدوارم همیشه موفق باشی و بتونی آموزش های دیگه ای رو هم به ایرانی های عزیزمون بدی تا ایران ما چینی نشه !!!.
:) ممنون دوست عزیز
سلام. من حدود دو هفتهست که شروع کردم به مطالعه این آموزشها. از طریق فایل پیدیافی که منتشر کردید مطالعه میکردم و گام به گام کارها رو انجام میدادم و در کمال ناباوری متوجه شدم که موفق شدم برای وردپرس پوسته بسازم. کاری که تقریبا برام مثل یه رویا بود. البته این رو هم بگم که دانش برنامهنویسی و طراحی وب رو داشتم. حقیقتا بدون داشتن این دانشها، این آموزشها خیلی مشکلتر میشه. فقط خواستم تشکر کنم و بگم که بعد از طراحی هر پوسته وردپرس، از شما یاد میکنم و برای شما آرزوی موفقیت میکنم :)
سلام
لطفا بهم کمک کنییییییییییییییدددد!!!!!
قسمت نوار ابزار “نوشتن” در وردپرس من غیره فعاله؟؟؟!!!
یعنی هنگام نوشتن پستهام فقط با HTML میتونم بنویسم
چون قسمت “دیداری” که شامل فونتها , رنگها وپاراگرافها و…….
است اصلا وجود ندارد!!!(یا دیده نمیشن)
لطفا من رو راهنماییی کنید ..باید چیکار کنم؟
با سلام خدمت همه بازدید کننده ها.من یه راه حل برای مشکل دیر بالا اومدن ساید بار دارم.راه حلش فقط CSS
با CSS میتونیم با رنگ ها مثل یه عکس شکل دربیاریم و سریع هم قالب بالا میاد.برای اینترنت اکسپلور از رده خارج هم با اندازه H1 اون بالای قالب میزنیم برای مشاهده واضح سایت و بدلیل مشکل های CSS در اینترنت اکسپلور مرورگر فایرفاکس رو نصب کنید.این جوری اونایی که با سرعت های اینترنت خیلی کم هستند میتونن سایت شما رو واضح و کامل ببینن.از ما گفتن بود :D
ممنونم و امیدوارم همواره موفق باشید
سلام دوست عزیز
تخصص من در پیدا کردن استعداد های نهفته و مطلع کردن افراد از آن است
شما استعداد عجیبی داریددر تبدیل مطالب سخت به آسان وبیان آن بصورت شیوا و عامه فهم
شما حتما در تدریس و نویسندگی شخصیت بزرگی خواهید شد(انشاء الله )
باتشکر
در مورد rtl.css صحبت نکردید ؟!!
میثم جان در درس بعدی نحوه ی فارسی کردن پوسته های وردپرس رو گفتم
الحق و والانصاف دستت درس داداش… کلی حال دادی… ۱ روزه همه ی درسا رو خوندم از بس ردیف بود دمت گرم بازم ممنون بابت زحمتی که کشیدی خدا خیرت بده
آقا دمت گرم
خیلی آموزش مفیدی ایجاد کردی.ممنون
دارم از کارات استفاده میکنم آقای رادی….
واقعآ دستت درد نکنه…
من یه خورده دیر جنبیدم ولی خداییش کارت درسته….
اگه فارسی سازی به سبک خودت رو هم بزاری برامون خیلی عالی میشه….
دست گلت درد نکنه داداشی….
سلام داداش
خیلی خیلی حال دادی…
دمت گرم
موفق باشید ممنون
خیلی عالیه