مطالب ورودی (Content)
نزدیک به یه ماه است که سری آموزشی ساخت پوسته ی وردپرس را آغاز کرده ایم و در این جلسه قصد داریم تا جلسه ی هفتم از این سری را به شما آموزش دهیم. در این جلسه علاوه بر اینکه باید جمله ی تکراری ام را تکرار کنم (همان جمله ی معروفی که از جلسه ی اول شروع کنید و سپس با ما همراه باشید، برای اینکار از این لینک کمک بگیرید) باید این نکته را نیز به شما گوشزد کنم که جلسه ی قبل یکی از جلسات بسیار مهم این سری آموزشی بود، بنابراین اگر جلسه ی قبل را مطالعه نکرده اید و یا آنرا خوب متوجه نشده اید، حتماً دوباره مطالعه کرده و سوالات خود را از ما دریغ نفرمایید.

در جلسه ی پیش عنوان هر یک از پست های وبلاگ را به داخل صفحه آوردیم، در این جلسه می خواهیم که محتوا (Content) و یا همان مطالب اصلی پست را نیز به داخل صفحه بیاوریم. در این جلسه همیچنین مقدار بیشتری تگ باکس مخفی (div) برای مجزا کردن محتوای هر پست از عنوان آن (پست)، بکار خواهیم برد. پس برای فراگیری مطالب امروز با ما همراه باشید…
بعلت طولانی شدن صفحه، به ادامه مطلب مراجعه کنید…
امروز هم، همان کارهای اولیه را انجام می دهیم. برنامه ی Xampp را اجرا کرده، فولدر tutorial از بخش پوسته های وردپرس را گشوده، یک صفحه از مرورگر وب را باز کرده و آدرس http://localhost/wordpress را در آن نوشته و در آخر هم فایل index.php را باز می کنیم.
● مرحله ی اول
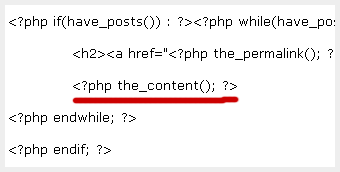
کد <?php the_content(); ?> را در زیر کدهای عنوان مطالبتان تایپ کنید:

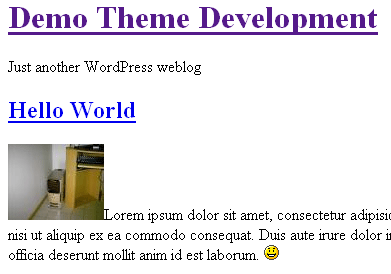
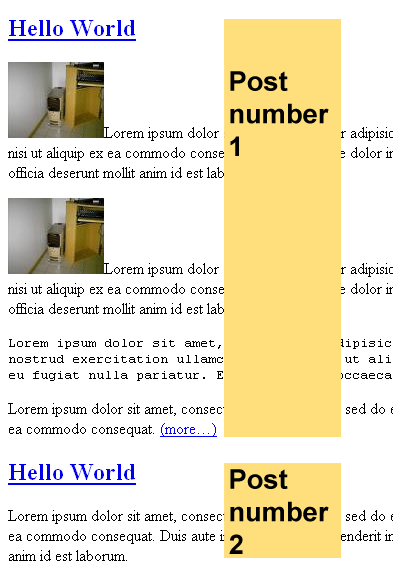
تغییرات را save کرده و مرورگرتان را refresh کنید. شما باید الان نوشته های هر پست را در زیر عنوان همان پست مشاهده کنید.

◊ چه چیز اتفاق افتاد و این کار شبیه به چه بود؟
شما از تابع the_content() در php استفاده کردید که پست های ورودی (post entries) یا همان centent را صدا می زند. حتماً متوجه شده اید که مطالب ورودی شما، تمام عرض پنجره ی مرورگر را گرفته اند. این بدین خاطر است که شما هنوز استایلی برای آن تعریف نکرده اید. بیاد داشته باشید که فایل style.css نیز وجود دارد که هنوز شما با آن کارنکرده اید، بعدها که با استایل بیشتر آشنا شدید، خواهید آموخت که چگونه به باکسهای مخفی و سایر قسمتهای صفحه، ویژگی بدهید.
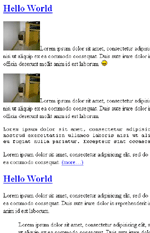
در جلسه ی قبل ، من از شما خواستم که یکسری مطالب ساختگی را برای آزمایش به وردپرس اضافه کنید تا چندین پست داشته باشید. اگر شما هنوز اینکار را انجام نداده اید. همین الان اینکار را انجام دهید. سپس بازگردید به صفحه ی اصلی که در اینصورت با چندین پست، صفحه ی اصلی شما اینچنین به نظر می آید.

ادامه دهید…
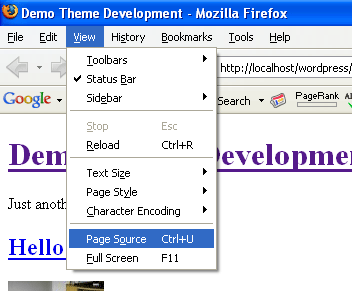
برگردید به مرورگرتان، بروی تب View کلیک کنید و گزینه ی Page Source یا Source را انتخاب نمایید. یک پنجره از کدها برایتان باز خواهد شد. اگر شما از IE استفاده کنید یک صفحه ی Notepad برایتان باز خواهد گشت.

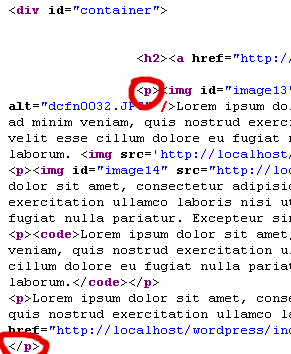
من با افتخار از Firefox استفاده می کنم و در اینصورت، پنجره ی Source برای من اینگونه به نظر می رسد:

توجه کنید که بین محتوای فایل index.php و کدهای پنجره ی Source تفاوت وجود دارد. تمامی نوشته ها و عکس ها و غیره و به طور کلی، هرچیزی که درون این پنجره و یا همان notepad وجود دارد، بوسیله ی تابع the_content() صدا زده شده است. جالب است نه؟؟ بدون وبلاگ و مخصوصاً قالب های وردپرس، شما تمام این عکس ها و نوشته ها را بصورت کد، مشاهده خواهید کرد.
همچنین، توجه کنید که تگهای باز و بسته ی P ، بدور متن من قرار گرفته اند (تگ P جزو Xhtml است) در حالی که این تگها در فایل index.php وجود ندارند، ولی آنها در پنجره ی کدهای Source یا notepad شما نمایان هستند؟ برای یافتن جواب، پاراگراف بعدی را مطالعه کنید
◊ تگ های P ، چرا و چطور؟؟
» چرا – وقتیکه شما ورودیهای وبلاگ و یا همان Content را تایپ می کنید، هرگاه که بوسیله ی دکمه ی Enter به خط بعدی می روید، یک پاراگراف را تشکیل می دهید. شما نیازمند این هستید که یک راه برای نشان دادن آن پیدا کنید. هر پاراگرافی داخل تگه های P قرار می گیرد. در اصل تگ P مخفف Paragraph می باشد. در حقیقت بدانید که این تگ P جزو همان فایلهای ورودی بحساب می آید و یک قسمت مجزا نیست که بعداً به نوشته ی شما اضافه شود.
» چطور – اما اگر برایتان این سوال پیش آمده که چطور این تگها به دور نوشته های من قرار گرفته اند، جواب خیلی ساده است، قالب های سیستم وردپرس بطور خودکار تگ های P را برای شما می سازند.
● مرحله ی دوم:
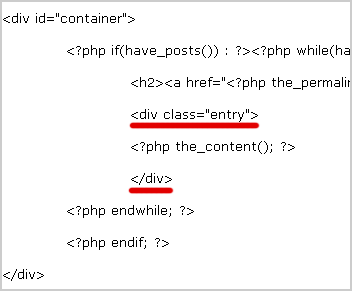
یک باکس مخفی (div) بدور عبارت the_content() قرار دهید و به آن class=”entry” را اضافه کنید. به مانند زیر:
<div class=”entry”>
</div>
شما الان باید داشته باشید.

تغییرات را ثبت کرده و صفحه ی مرورگر را referesh کنید.حال اگر شما به منوی view بروید و سپس گزینه ی Page Source را کلیک کنید، خواهید دید، تگ div به همراه class=”entry” بدور هر پست ورودی تان قرار گرفته است.
◊ چرا؟
اولین دلیل، با اینکار شما می توانید بگویید که کجا عنوان یک مطلب تمام می شود و کجا محتوای یک پست شروع می شود. دومین دلیل، برای استایل بندی (یا همان صفحه آرایی) بوسیله ی فایل Style.css است. شما بعدها یاد خواهید گرفت.
◊ چه تفاوتی بین id و Class وجود دارد؟
تا اینجا، برای هر باکس مخفی و یا تگ div، شما از id برای نام دهی به آن استفاده می کردید. برای مثال id=”header” را بیاد بیاورید! بنابراین چه تفاوتی بین این دو وجود دارد؟ تفاوت این است، id منحصر به فرد است ولی calss اینگونه نیست. اگر شما نگاهی بیاندازید به کدهای پنجره ی Source ، خواهید دید که تنها یک id=”header” وجود دارد و یا تنها یک id=”container” وجود دارد، در صورتی که چندین class=”entry” را مشاهده خواهید کرد.
◊ آیا برای header و container می توان بجای استفاده از id از class استفاده کرد ؟
جواب : بله
این را در مغزتان نگه دارید: شما نباید هیچ id تکراری را داشته باشید. برای مثال، شما نمی توانید دو تا id=”header” بروی یک صفحه داشته باشید. بنابراین در شرایطی که شما می بایست از تگهای div چندین بار استفاده کنید، بجای استفاده از id برای نام دهی آنها، از class کمک بگیرید مانند باکس مخفی برای پست های ورودی که از class کمک گرفتیم.
● مرحله ی سوم:
تگ div را به دور عنوان پستها و پستهای ورودی (content) قرار دهید. نام آن را class=”post” بگذارید.
<div class=”post”>
</div>
توجه: نام های انتخاب شده برای class ها و id ها می تواند هر چیزی باشد. شما می توانید از این پس، نام غذاهای مورد علاقه تان، بازیگران مورد علاقه تان و… را برای آنها قرار دهید، اما کلماتی مانند post و entry علاوه بر اینکه کوتاه و ساده هستند، براحتی می توانند منظورمان را هم برای خود و هم برای دیگران شرح دهند. اینطور نیست؟؟
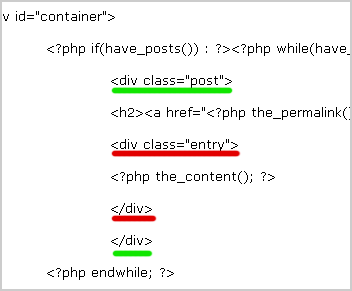
بعد از اضافه کردن کد بالا باید داشته باشید:

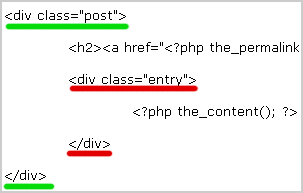
و عکس زیر ، یک نسخه از حالت سازماندهی شده ی کدهای بالا است:

من برای برجسته کردن کدها از دکمه ی tab بجای دکمه ی spacebar استفاده می کنم.
چرا سازماندهی؟ بر خلاف عکس بالا، کدهای شما با هایلایت قرمز و سبز مشخص نیستند. شما نیازمندید تا کدها و وظیفه ی آنها را بیاد بیاورید. بوسیله ی این نوع برجسته کردن (فاصله های بوجود آمده از tab) حالا این عمل آسان است که برای مثال بگوییم که تگ </div> کجا بسته شده است.
فایل index.php را save کرده و مرورگرتان را refresh کنید تا تمامی تغییرات ایجاد شده در پنجره ی کدهای Source را مشاهده کنید.
◊ چرا یک تگ div دیگر به دور عنوان پست و مطالب پست ها اضافه کردیم؟
جواب: شما عبارت div class=”entry” را برای مجزا کردن عنوان یک پست ها از مطلب همان پست اضافه کردید. در صورتی که عبارت div class=”post”را برای جدا کردن کل یک مطلب از دیگری اضافه کرده اید.

این درس امروز ما بود؛ ممکن است کمی هضم کردن این اطلاعات برای شما سخت باشد، ولی با کمی کار کردن تمامی این مشکلات حل خواهد شد.
در جلسه ی بعد به شما نحوه ی درگیر شدن با تاریخ ، دسته ها و بخش نظرات را به شما خواهیم آموخت.
درسهای بعدی از این سری آموزشی را دنبال کنید….











مهدی جان دستت درد نکنه ولی جان بچه ات یکم سریعتر اموزشها رو بذار تموم بشه. دیگه خیلی کش اومده. :cry:
علی جان شرمنده ، چشم سعی می کنم از این به بعد سریعتر کار کنم…
سلام
می خواستم بدونم تو وردپرس چجوری میشه شکل Bullet هارو عوض کرد؟
دشمنت شرمنده برادر
اخه آدم اموزشهای خوب تو رو می خونه بعد می بینه هنوز کامل نشدن و نمیشه باهاشون قالب درست کرد حرصش می گیره :???:
مجتی جان ، بحث تغییر bullet مربوط به فایل css می شود. ولی چون شما سوال پرسیدید جوابش این هست:
شما می تونید برای bullet یک لیست بجای دایره ی پیش فرض یک عکس پیش فرض بزارید ، برای اینکار از دستور زیر باید استفاده کنید
list-style-image: url(images/bullet2.gif);
آدرسی که داخل url وجود داره یک مثال هست
اما اگه می خواهید که از شکهای پیش فرضی که برای bullet در نظر گرفته شده است، استفاده کنید از دستور زیر کمک بگیرید:
list-style-type: circle;
البته این قسمتی که درشت مشخص شده است باید تغییر کند تا شکل bullet شما هم تغیییر کند.
برای اینکه اطلاعات خیلی مناسبی در این زمینه بدست بیارید، لینک زیر بسیار به شما کمک خواهد کرد:
http://www.w3schools.com/css/css_list.asp
البته شما کمی باید کار با فایل css را آموخته باشید، در درسهای مربوط به آموزش css اینگونه مسائل را خواهیم گفت.
موفق و پیروز باشید.
وبلاگ خوبی داری انشاالله که هر روز پر بارتر بشه
موفق باشی
لطف داری پیام جان
ایشالا شما هم پیروز و سربلند باشی
سلام مهدی جان من هنوز یه قسمتم نخوندم گذاشتم همشون جمع بشن با هم بخونمشون :grin:
سلام
میدونی دوست من ، شاگرد خوب بهترین پاداش برای معلم است . و من اون شاگرد خوب هستم . بنده تمام مطالب آموزشی ( ۷ جسله را ) پرینت گرفتم . شبها یک ساعت مطالعه می کنم . و از رویش مشق می نوسم (دقیقا روی کاغذ ).
خوب اینهمه برای یک معلم کافی نیست تا سرعت تدریس را بیشتر کند ؟!
اما شاید حق با شما باشد و تمامی معلم ها دنبال اجر معنوی نباشند پس بنده اجر شما را بالاتر می برم و وبسایت شما را در چندیدن سایت معتبر لینک میدهم تا pagerank شما بالاتر برود .
از تمام این حرفها گذشته من چند سالی است که با html و php کار می کنم ولی خدایی تا حالا به این زیبایی کسی برایم توضیح نداده بود و کار ما تنها استفاده از کدهای دیگران بود . روش تدریس شما مرا به یاد جوونی هایم می اندازد البته در دروس فیزیک و ریاضی .
اینهمه از خودم و شما تعریف کردم که سرعت تدریس را بیشتر کنی .
یک دنیا سپاس گذارم بخاطر چیزهایی که تا کنون یادم دادی و تو همیشه دوست من خواهی بود.
امید
لطف داری دوست من ، ایشالا همه دوستان مثل شما باشن
بروی چشم ، سرعت تدریس رو بیشتر می کنم ……..
یالله یالله ما منتظر هشتمی هستیم :wink:
حاجی انگار چشمت کردیم.
ما گفتیم سرعتشو بیشتر کن تو کمترش کردی :cry:
شرمنده آقا علی من مسافرت بودم
ایشالا از این به بعد کار رو پی می گیرم
سلام ، این درس هم مثل درس های قبلی خیلی عالی بود و چیزهای زیادی یاد گرفتم . ممنون
من حتی تونستم به باکس های مخفی استایل بدم ، اونم بدون نیاز به فایل Style.css ولی چند تا سوال دارم :
۱ . من دستور شرطی if رو پاک کردم و هیچ اتفاقی نیفتاد ! (در حالت های مختلف امتحان کردم) به نظرتون اضافه نیست ؟! وظیفه ش چیه ؟
۲ . اگه استایل باکس های مخفی به همین فایل index.php اضافه بشه سرعت اجرای کدها بهتر نمیشه ؟ چون اینجوری دیگه نیاز نیست استایل ها رو از یه فایل خارجی به اسم Style.css فراخوانی کنه .
۳ . شما برای هر پستی ۲ تا باکس مخفی در نظر گرفتید که یکیش واسه جدا کردن هر پست از پست دیگر بود و دیگری برای جدا کردن عنوان از متن بود … به نظرتون اگه ۳ تا باکس مخفی در نظر بگیریم بهتر نیست ؟ یکی برای کل پست ، یکی برای عنوان هر پست و سومی برای متن هر پست .
ممنون میشم جوابمو بدید .
محمد جان سلام:
۱- این دستور if رو حذف نکنید، این دستور یک عبارت شرطی هست که در اینجا در صورتی که مطلبی وجود داشته باشه، اجرا میشه ، بنابراین اگه این دستور رو پاک کنید هنگامی که مطلبی وجود نداشته باشه، بجای نمایش عبارت یافت نشد، هیچ عبارتی نشون داده نمیشه…..
۲- نه اینطور نیست و هنگامی که تمامی استایلها در یک فایل به نام style باشه مدیریتش خیلی راحت تره
۳- خیلی خوشم اومد که این سوال رو مطرح کردی، معلومه که آدم دقیق بینی هستی… والا هنگامی که این سری آموزش تموم شد می فهمی که بعضی از کدهایی که توی قالب قرار دادیم باید با یکسری از کدهای پیشرفته تر عوض بشن، ما در حقیقت این رو برای آسونی کار بیان کردیم، که شما مفهوم رو متوجه بشین، حال اگه این اتفاق افتاد شما با توجه به کاری که می خواهید با قالب انجام بدید، می تونید هر تغییر دیگه ای که لازم می بینید رو توی کدها اعمال کنید…
موفق باشید…..
سلام. مطالب آموزشی تون خیلی مفید واقع شد و ممنون.
می خواستم بدونم چطور می شه مطالب تنها به صورت لینک توی صفحه اول نمایش داده بشن و با کلیک روی لینک ادامه مطلب،بازدید کننده بتونه مطالب مربوط به دسته ی اون مطلب رو ببینه.
در واقع من برای دسته هام برگه های جداگانه ساخته م که مطالب هردسته به صورت جداگانه توی یه برگه قرار می گیرن و حالا می خوام صفحه ی اول سایتم فقط لینک (یا خلاصه)ی مطالبم دیده بشه و بازدید کننده با استفاده از لینک ادامه مطلب بتونه وارد برگه ی مربوط به اون مطلب بشه.
کمابیش مثل سایت های خبری یا این: jenopari.com
بازم ممنون
یاد گرفتم .
مرسی (: