درس یازدهم : سایدبار (Sidebar)
مطلب امروز خود را با یه عذرخواهی از شما به علت تاخیر در آماده شدن این مطلب آغاز می کنم. در این درس به شما نحوه ی ساخت سایدبار را خواهیم گفت. مطمئن هستم که برای شنیدن این درس بسیار مشتاق بودید، پس امیدوارم که مورد رضایت شما واقع شود.

در نگاه اول سایدبار (Sidebar) کمی مشکل به نظر می رسد ولی این اشتباهی بیش نیست، بلکه سایدبار از یکسری ساختار تشکیل شده است که با فهم این ساختارها، کار برای شما بسیار ساده خواهد شد. البته شما در این بخش و بخش های بعدی ساختار سایدبار را تشکیل خواهید داد و در درسهای بعدی کد و استایل آن را خواهید نوشت.
خوب درس را شروع می کنیم، ادامه درس در ادامه مطلب…
قبل از شروع مبحث، شما باید فایلی مانند index.php داشته باشید (بروی index.php کلیک کنید)
فراموش نکنید که برنامه ی Xampp را فعال کنید.
• مرحله اول :
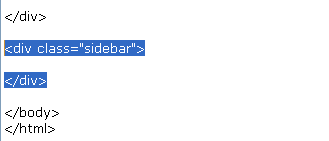
اجازه دهید که یک باکس از نوع class بنام Sidebar را ایجاد کنیم تا بدور هرچیزی که جزو sidebar حساب می شود، قرار بگیرد. کد پایین را زیر باکس container و بالای تگ </body> تایپ کنید:
<div class=”sidebar”>
</div>

• مرحله دوم :
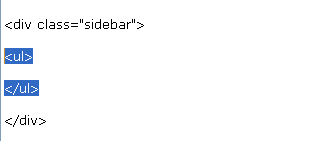
یک لیست unordered (یا غیر سفارشی) داخل باکس جدید Sidebar ایجاد کنید.
» <ul> – کد باز کننده ی لیست unordered
» </ul>– کد بستن لیست unordered

توجه: لیست غیر سفارشی یا همان تگ ul مخفف unordered list می باشد.
• مرحله ی سوم :
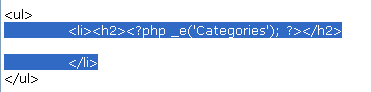
یک لیست آیتم ها (li) را درون unordered list که مخفف آن همان کد ul هست، ایجاد کنید و درون آن یک sub-heading قرار دهید. یعنی:
<li><h2><?php _e(’Categories’); ?></h2>
</li>

توجه کنید که فاصله ای بوسیله ی Tab قبل از تگهای <li> و </li> برای سازماندهی بهتر، اضافه شده است.
» <li> – لیست آیتم را باز می کند
» <h2> – تگ sub-heading را باز می کند
» <?php _e(’Categories’); ?> – کلمه ی Categories را نشان می دهد
» </h2> – تگ sub-heading را می بندد
» </li> – لیست آیتم را می بندد
توجه: لیست آیتم یا همان تگ li مخفف کلمه ی list item می باشد.
شما نیازی ندارید که کد <?php e(’ ‘); ?> را بدور کلمه ی Categories اضافه کنید. ولی اینکار را انجام دهید تا در فارسی سازی این پوسته با مشکل روبرو نشوید.
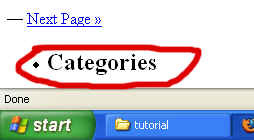
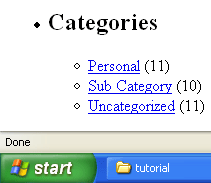
تغییرات را save کرده و مرورگرتان را refersh کنید. شما بایستی Categories را با ساختار sub-heading شبیه به زیر ببینید:

یک گوی کوچک قبل از sub-heading شما قابل دیدن هست، دلیل آن این است که sub-heading درون یک لیست آیتم ها (li) قرار گرفته. اگر شما ۲ لیست آیتم (li) داخل لیست unordered یا همان تگ (ul) داشته باشید، می بایست ۲ گوی را مشاهده کنید، در حقیقت برای هر آیتم یک نقطه یا گوی خواهیم داشت.
• مرحله چهارم :
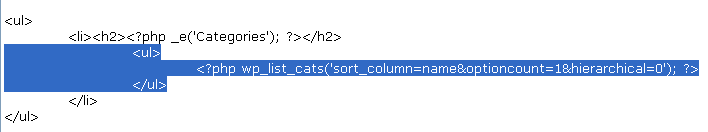
کد زیر ار داخل لیست آیتم یا li خودمان اضافه کنید:
<ul>
<?php wp_list_cats(’sort_column=name&optioncount=1&hierarchical=0′); ?>
</ul>
◊ معنی این کدها چیست؟
» <ul> – یک لیست غیر سفارشی باز می کند.
» <?php wp_list_cats(); ?> – کدی از php است که وظیفه ی آن صدا زدن دسته های وبلاگ می باشد.
» </ul> – لیست غیر سفارشی را می بندد.
تغییرات را save کرده و مرورگرتان را refresh کنید. حال باید دسته هایتان شبیه به عکس زیر بنظر برسد:

دسته ی پیش فرض شما Uncategorized هست که البته وردپرس فارسی آن را دسته بندی نشده معنی کرده است. اگر مطالبتان را در چندین دسته ی مختلف منتشر نکرده اید، شما در بخش دسته های وبلاگ باید تنها یک لینک به نام دسته بندی نشده داشته باشید.
◊ توضیحات بیشتر:
» sort_column=name – لیست دسته ها را بر اساس الفبا مرتب می کند.
» optioncount=1 – تعداد هر پست را در زیر مجموعه ی هر دسته نشان می دهد. البته اگر مقدار آن را از یک به صفر تغییر دهید دیگر تعداد مطالب درون هر دسته را نخواهید دید.
» hierarchial=0 – دسته ها را داخل زیر مجموعه ی sub-list-items نمی چرخاند.
» & – هرگاه بخواهید یک مشخصه ی دیگر را اضافه کنید، شما باید & را برای مجزا کردن آن از مشخصه های دیگر تایپ کنید. برای مثال شما & را آوردید ، بین sort_column و optioncount تا این دو را از یکدیگر مجزا کنید.
◊ چرا شما تگ های <li> و </li> را بدور <?php wp_list_cats(); ?> قرار ندادید؟
شما برای اینکه لینک دسته ها را صدا بزنید از wp_list_cats() استفاده می کنید. این کد بطور خودکار گروهی از تگ های لیست آیتم یعنی تگ های <li> و </li> را بدور همه ی لینکها اضافه می کند. برای اینکه بیشتر متوجه شوید به تب view رفته و سپس Page Source یا Source را انتخاب کنید. بعد از اینکه پنجره ی Pop up بازشد، اسکرول را به پایین بکشید و کدهای مربوط به لینک دسته ها را مشاهده کنید، خواهید دید که هر لینک دارای یک گروه از تگ های لیست آیتم به دور خودش می باشد.
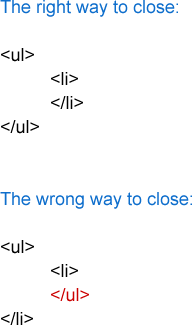
هنگام کار با Sidebar توجه کنید که unordered list و list items بسیار مهم هستند، بنابراین بیاد بیاورید قانون اول و دوم ما در کد نویسی:
قانون اول: هرچیزی را باز کرده اید را در آخر ببندید.
قانون دوم : تگها نباید بصورت تو در تو در یکدیگر ایجاد شوند.

درسهای بعدی از این سری آموزشی را دنبال کنید……..












سلام
خبرخوان (تکست و گرافیکی)، لیست و فید وبلاگهای «آی تی» ارائه شده است که وبلاگ شما نیز جز آنها قرار گرفته است.
این خبرخوان یکی دیگر از محصولات همکاری جمعی در پرشین بلاگرز است که با همکاری و مدیریت آقای سید یوسف منیری به وبلاگشهر عرضه شده است.
http://persianbloggers.blogspot.com/2008/12/it-p.html
پرشین بلاگرز شما را به بازدید و استفاده از این خبرخوان و ۲۴ خبرخوان دیگر موجود دعوت میکند.
ای وللللللللللل…
فقط آقا مهدی دمت گرم تا عید تمومش کن که تو این تعطیلات ما هم تمریناتمونو شروع کنیم.
ممنون جالب بود .
[…] چگونه برای وردپرس پوسته بسازیم؟(بخش ۱۱) […]
سلام
اول از همه باید بگم مطالبت خیلی مفید هستش واقعا زحمت کشیدی .
یه سوال هم داشتم
اگه بخوام دور تا دور عنوانم در ستون کناری مثلا عنوان باشه /آرشیو موضوعی/ رنگی قرار دهم که عنوان بهتر مشخص باشه چه طور این کار را انجام بدم درست شبیه همین قسمتی که تو سایتت نوشتی مطالب مرتبط و دور تا دورش یه رنگ قرار دادی….
…
….
…..
……
…….
با چنین سایتی که داری فکر نکنم جوابم را بدی چون سرت حتما شلوغه ولی امیدوارم که کمکم کنی
ممنون سایتت واقعا توپه
غزاله جان برای تگ های h3 هم کادر تعیین کردم…….. به همین سادگی………
سلام من داشتم این قسمت رو می رفتم که تو قسمتی که برای catagories زیر مجموعه تعریف می کردم زدم خرابش کردم شما کد های این قسمت رو دارین؟
مسعود جان یه قالب رو دانلود کن و کدهاش رو دوباره استفاده کن
کاشکی در مورد اینکه مخفف شده چه کلمات انگلیسی هستند هم چیزی میگفتین اما ممنون از اطلاعات مفیدتون.
بازم مرسی (: