امکاناتی که پلاگینها به فایرفاکس داده، این مرورگر را بین سایر همنوعان خود منحصر به فرد کرده است. شما می توانید صدها پلاگین ساخته شده ی فایرفاکس را برای بهبود بخشهای گوناگون یافته و نصب کنید. اما در این مطلب قصد داریم تا مجموعه ای از افزونه های فایرفاکس را به شما معرفی کنیم، که برای وردپرس بسیار مفید می باشند. شما نیز پلاگین های مورد علاقه ی خود را که با فایرفاکس مرتبط است را نیز در بخش نظرات به من معرفی کنید.

در ادامه به معرفی ۹ افزونه ی فایرفاکس که برای وردپرس قابل استفاده است، خواهیم پرداخت:
افزونه ی Wappalyzer

این پلاگین به شما نشان می دهد که در هر صفحه ی وب چه اپلکیشن هایی استفاده شده است. این پلاگین ابزارهای استفاده شده در یک وبلاگ را یافته و به صورتی که در عکس بالا مشاهده می کنید به شما نشان می دهد.
نکته: این افزونه نه تنها برای وردپرس یان ، بلکه برای بسیاری از افراد دیگر نیز قابل استفاده است.
WordPress Helper

این افزونه که منحصراً برای وردپرس ساخته شده است با فراهم کردن ابزار های گوناگون، شما را برای کار کردن با وردپرس یاری می کند.
صادق عزیز قبلاً نیز این پلاگین را معرفی کرده بود که من برای راحتی کار بخش زیر را به نقل از بلاگنوشت می آورم:
اکستنشن WordPress Helper برای Mozilla FireFox، افزونه ای است که امکاناتی را به منوی راست کلیک در فایرفاکس اضافه می کند و شما می توانید راحتتر با وردپرس تان کار کنید!
برخی از امکاناتی که در این افزونه تعبیه شده است:
دسترسی سریع به موضوعات Help در سایت وردپرس
جستجوی سریع رشته های انتخاب شده در سایتهای وردپرس
سوپیچ کردن بین صفحات مختلف سایتهای وردپرسی تنها با یک کلیک
ساختن کلیدهای میانبر دلخواه
اطلاع یافتن از آخرین آپدیتهای نسخه های مختلف وردپرس
Deepest Sender

همانگونه از ظاهر این پلاگین معلوم است، این افزونه یک کلاینت است که به شما امکان می دهد از طریق فایرفاکس براحتی مطالبتان را برای وردپرس ارسال کنید تا در وبلاگتان منتشر شود. لازم به ذکر است که این افزونه از بلاگر (blogger) و وردپرس به خوبی پشتیبانی می کند.
ScribeFire Blog Editor

این افزونه نیز مانند پلاگین قبلی یک ایستگاه برای ارسال مطلب به وبلاگ است. این پلاگین علاوه بر وردپرس، از پرشین بلاگ و بلاگر نیز پشتیبانی می کند. پرشین وبلاگ قبلاً این پلاگین را بصورت کاملا معرفی کرده است. نوشته ی زیر به نقل از پرشین وبلاگ می باشد:
ScribeFire یک افزونه برای فایرفاکس است که امکان وبلاگ نویسی از طریق فایرفاکس را بدون وارد شدن به سرویس وبلاگتان برای شما فراهم میکند.
با نصب اسکرایب فایر روی فایرفاکس، یک آیکون نارنجی به شکل یک دفترچه به دکمه هایظ فایرفاکس شما اضافه میشود. با کلیک بر روی آیکون آن، ادیتوری برای ارسال مطلب به وبلاگتان باز میشود. کافیست اطلاعات مربوط به سرویس خود را بطور کامل به این افزونه بدهید تا بتواند به سرویس وبلاگ شما وصل شود و مطالبی که در ادیتور آن نوشته اید به وبلاگ شما پست کند.
تنظیمات پرشین بلاگ برای اسکرایب فایر:
اولین باری که روی آیکون کوچک اسکرایبفایر کلیک میکنید، از شما میخواهد تا تنظیمات وبلاگتان را برای به روز رسانی وبلاگتان، در اختیارش قرار دهید. روی دکمهء Configure manually کلیک کنید و سپس مقدار منوی بازشوی صفحه بعد را روی گزینهء MetaWeblog API قرار دهید و آدرس API را بصورت زیر وارد کنید:
http://persianblog.ir/services/metablog.ashx
حالا وارد صفحه بعدی شوید و نام کاربری و پسورد خود را وارد کنید. برنامه بااستفاده از این اطلاعات سعی میکنید به سرور پرشین بلاگ وصل شود. اگر اطلاعات را درست وارد کرده باشید، تماس با موفقیت برقرار میشود و از این پس میتوانید با بازکردن ScribeFire متن خود را وارد کنید و با یک کلیک آنرا به وبلاگتان ارسال کنید، بدون آنکه وارد پرشین بلاگ شوید.راهنمای اسکرایبفایر برای کاربران پرشین بلاگ:
تنظیمات اسکرایبفایر برای کاربران وردپرس:
کافیست در صفحه اول تنظیماتش، آدرس وبلاگ خود را وارد کنید. برنامه، آدرس صفحهء تماس را پیدا میکنید و به شما نمایش میدهد. به صفحه بعدش بروید و نام کاربری وپسورد خود راوارد کنید. در صفحه بعدی وبلاگ شما را به شما نمایش میدهد و میتوانید دکمهء Finish را بزنید. زین پس با زدن دکمهء نارنجی رنگ اسکرایبفایر ، ادیتوری برای نوشتن و ارسال مطلب به وبلاگتان باز میشود و شما میتوانید با استفاده از آن وبلاگتان را به روز کنید.
Screen grab to WordPress!

این افزونه برای گرفتن اسکرین شات و آپلود مستقیم در وردپرس می باشد.
نکته: این پلاگین برای ورژن ۲٫۵ به بالا قابل استفاده است.
MMD WordPress.com Extension

این اکستنشن یک پنل کوچک به statusbar فایرفاکس شما اضافه می کند، تا از این طریق بتوانید آمار وبلاگ خود را در وردپرس دات کام براحتی و بسرعت مشاهده کنید.
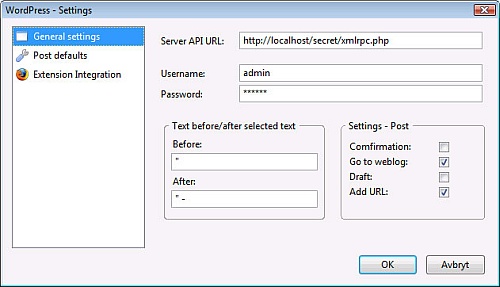
WordPress Post

این پلاگین به شما اجازه می دهد تا نوشته هایی را که در مروگر انتخاب کرده اید، بطور مستقیم در وبلاگ وردپرس خود منتشر کنید.
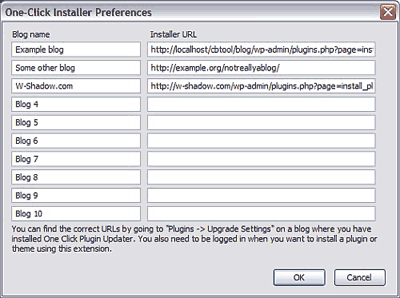
One-Click Installer for WP

بوسیله ی این افزونه می توانید پلاگین و یا پوسته مورد نظر خود را بروی هاست شخصی تان با یک کلیک نصب کنید. لازم به ذکر است که این پلاگین بروی وردپرس دات کام کار نمی کند و همچنین برای کار کردن، نیازمند نصب پلاگین زیر درون وردپرس می باشد:
http://wordpress.org/extend/plugins/one-click-plugin-updater
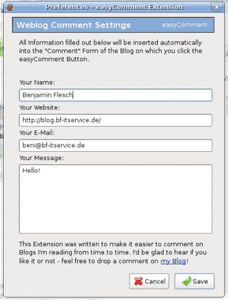
easyComment-a-Blog

این پلاگین فرم بخش نظرات را بطور خودکار برای شما پر می کند. تا برای نظر دادن لازم نباشد که اسم ، ایمیل و نشانی وب خود را هر بار وارد کنید.













واقعن خوب بود :)
یا الله …
سلام ! دست شما تشکر !
اشهدو ان لا ….
خواهش شده می باشد
سلام
شما توسط وبلاگ ماکسیم لینک شدید
سر بزنید
جالب بود روی flock 2.0 نصب وتست کردم جواب داد جالبه
سلام
سلام لطف کنید آموزش بعدی وردپرس رو هم بذارید.
همچنین توضیح بدید که چگونه میتونم تو وردپرس دوتا ستون داشته باشم؟
ممنون
چشم ، ولی این مباحث در دروس پایانی گفته خواهند شد…
همچنان در انتظار دروس پایانی …………………………………………………………………………………………………………..
ایول آقا جالب بود ;)
سلام.
از این افزونه ها بعد از دانلود چه طوری استفاده کنم؟(چطور نصب کنمشون)
ممنون میشم ایمیل ارسال کنید.
سلام دومت من
باید این پلاگین ها رو داخل wp-content و داخل فولدر plugins بریزید و بعدش از طریق بخش مدیریت وردپرس فعالش کنید…
موفق باشید…
سلام مهدی جان
من توی وبلاگم وقتی (چه با ورد از قسمت Blog ش ، چه با Sciribefire ، چه از تو خود وردپرسم ) وقتی میخوام مطلبی رو توی وبلاگم پابلیش کنم فاصله متن ها زیاد میشه (فاصله خط ها و پاراگرافها) اگه وبلاگمو ببینی منظورمو بهتر متوجه میشی. چطور میتونم این فاصله ها رو استاندار کنم یعنی ۱ خط متن واقعا یک خط باشه.
من متنم رو توی ورد مینویسم بعد توی نرم افزار های بالا که گفتم کپی پیست میکنم.
اشتباه من کجاست.
منتظر کمکتم مرسی.
خوب سپهر جان دلیلش معلومه ، چون هنگامی که از ورد کپی می کنی بسیاری از کدهایی که لازمش نداریم هم کپی میشه و هم صفحه رو سنگین می کنه و هم صفحه رو از ریخت می اندازه بخاطر همین برای رفع این مشکل هنگامی که مطلب رو از روی ورد کپی می کنی برای وارد کردن در پنجره ی نوشتن وردپرس از گزینه های بالای اون روی دکمه ی چسباندن (paste) از نرم افزار ورد کلیک کن و بعدش مطلبت رو داخل پنجره ای که باز میشه paste کن تا کدهای اضافیش حذف بشه…
[…] پلاگین های فایرفاکس برای یاری وردپرس […]
چه جالب …..خیلی خوب بود